Introduction:
In today’s interconnected world, building robust and efficient solutions requires a combination of various technologies and platforms. In this showcase, we’ll walk you through a step-by-step approach to designing a backend-frontend architecture using Bubble for the backend and another technology for the frontend. We’ll focus on implementing user authentication, token handling, and smooth page redirection.
Step 1: Designing the Backend Workflow
Our journey begins with designing a backend workflow using Bubble, a powerful no-code platform. In this case, we’ll consider a scenario where we want to create a seamless login experience for our users.
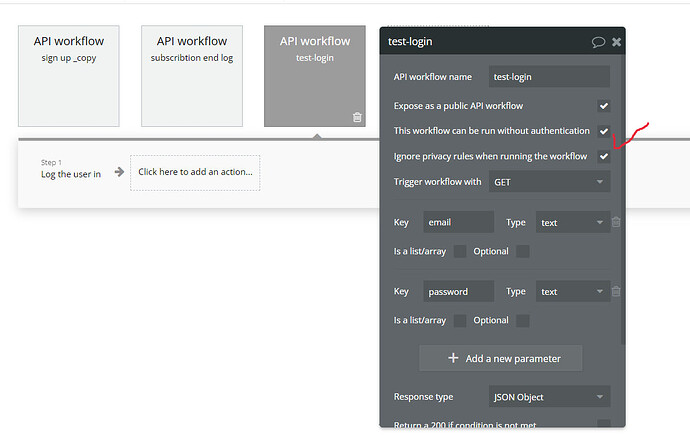
1- Create the Workflow: Start by designing a workflow in Bubble to handle user authentication. Build a workflow that collects user credentials and verifies them against your database.
2. Generating Tokens: To maintain secure communication between the frontend and the backend, we generate a token after successful authentication. This token acts as a key for accessing protected endpoints.
3. Securing Endpoints: Implement workflows for endpoints that require authentication. In these workflows, ensure that the presence and validity of the token are checked before providing access.
Step 2: Bridging the Gap
At this point, the backend and frontend are working independently, but we need to establish communication between them to seamlessly authenticate users.
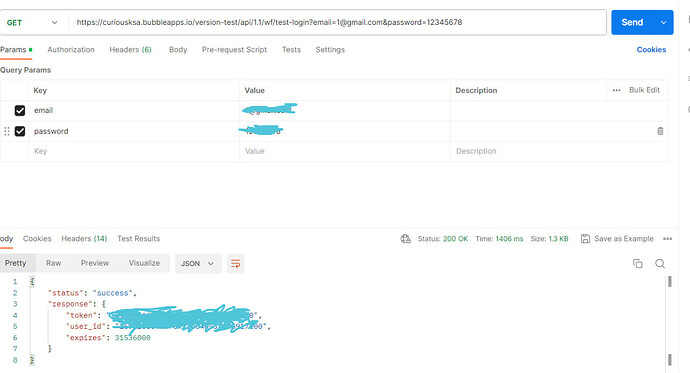
- Sending Tokens: When making requests to protected endpoints, include the token in the request headers. This token will be checked by the backend to validate the user’s identity.
- Handling Errors: In case of errors, gracefully handle them on the frontend. If the backend returns an error response, display an appropriate message to the user.
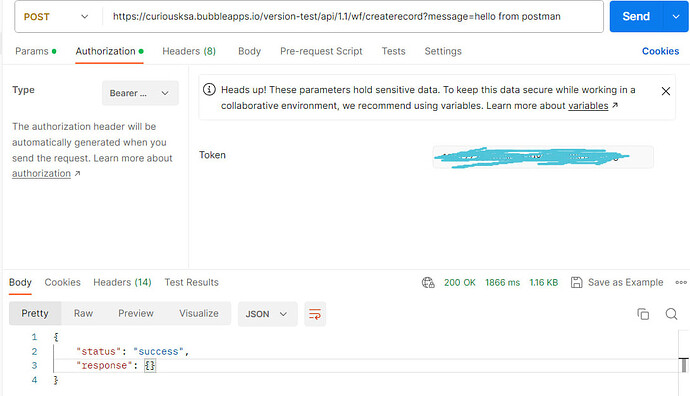
– SET UP LOGIN ENDPOINT –
Step 3: Creating a Record for Messages
To demonstrate how user authentication can enhance your application’s functionality, let’s create a simple use case where authenticated users can send messages.
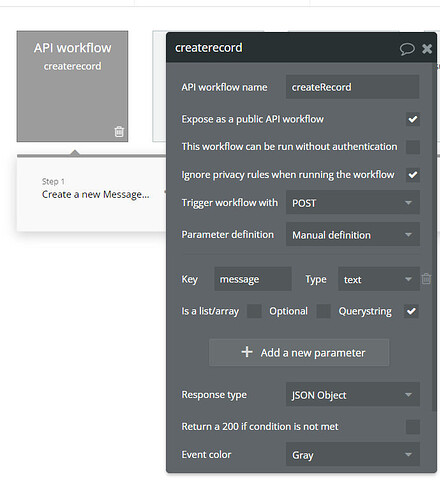
- Backend Workflow: Design a backend workflow that allows authenticated users to send messages. This could involve creating a database record for messages and associating them with the user’s identity.
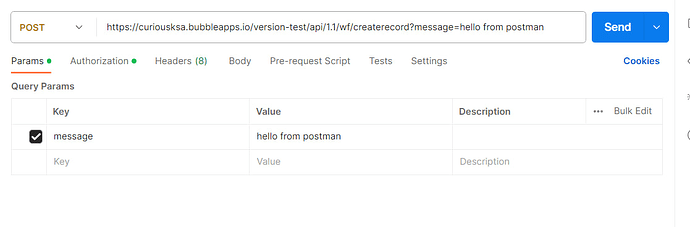
- Frontend Integration: Create a user interface that allows authenticated users to compose and send messages. Use JavaScript to send the message data to the backend and handle responses.
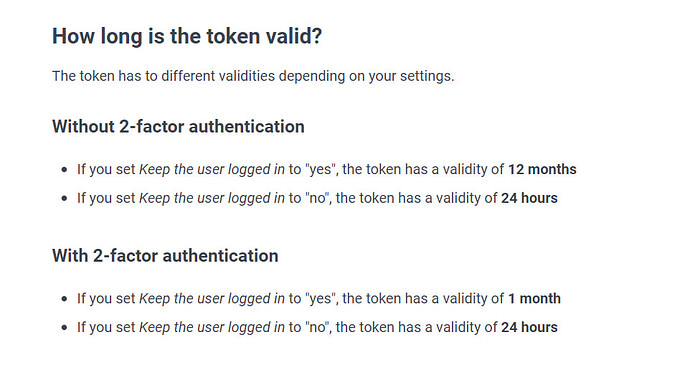
Hint about token time :
Hope this help anyone.