Hi @bentoj72,
You are right! But, for now, Navigation Bar don’t support swipe gesture (or gestures at all). Navigation Bar demo page has only the component Navigation Bar working with Bubble native components that not support swipe gesture in their Groups.
You can add some plugin that implements swipe gesture then use action in Navigation Bar to change active menu items according with tab selected.
However, I consider your post like a suggestion for a next release.
Bye.
Released version 1.2.X
Navigation bar now with icons !!!
You can add icons and set inline (on left) or on top of labels. Labels can be hided to show only icons.
Try it at:
https://2a7c93542693149360b49e2e8924dc26.bubbleapps.io/navigation_bar
Enjoy and let me know. Please.
hello @studio.purracchio
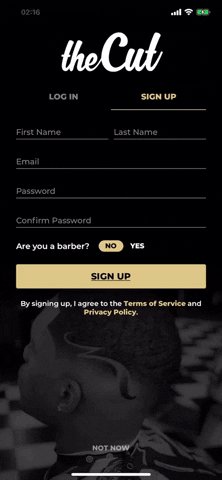
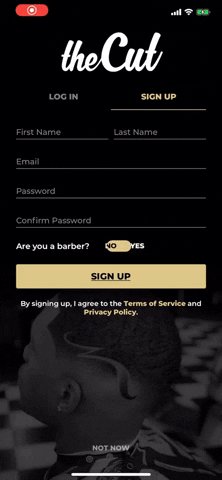
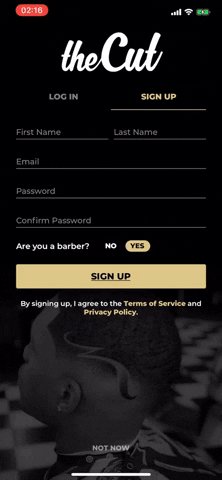
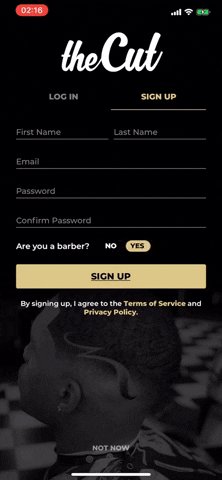
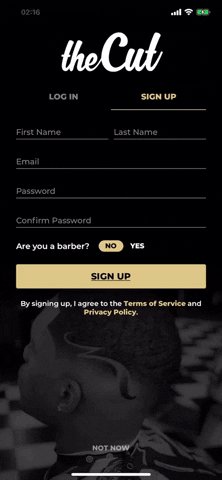
Love your plugin. Is it possible to fill the element’s background with color? If not, can this be added? See Below

I @gaffneyantonio,
I’m not sure if I get it. Each input elements in MDUI plugin are transparent and you can set background color on they by background color of Group that contains the elements.
Am I right ? Have I shot the right problem ?
Please, let me know. Bye.
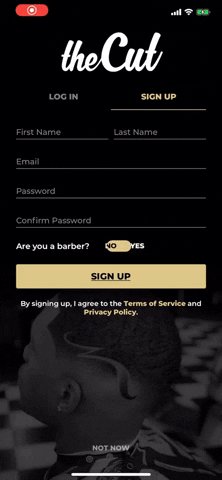
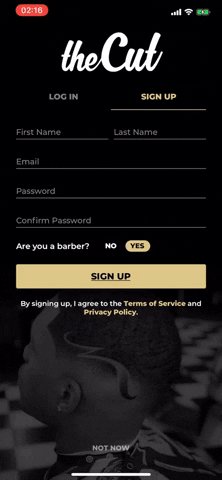
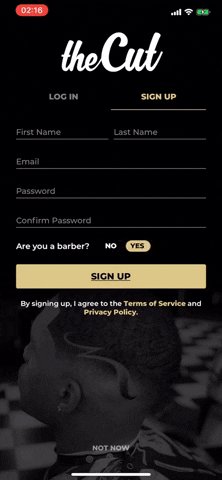
I’m referring to the animation. On the gif above, see (are you a barber? Yes or No)
Ok @gaffneyantonio,
you can do this setting marker height with element height. See below.

Oh ok. Thank you so much! 
Is there any way to change the border roundness?
Also, does the ‘set an item active on navigation bar’ action not work when you’re using icons?
My setup is below. The gif shows that it doesn’t execute the workflow once the page is loaded.

Hi @gaffneyantonio,
now you can change marker roundness with the new 1.3.1 plugin release. Enjoy it.
1 Like
Thank you so much for this feature, but how do you do it exactly? lol
Nevermind. I needed to refresh my page. The new feature wasn’t showing up at first. Thanks.
1 Like