Hello Community!
We are so excited!
We’ve added wonderful features to the Wonderful Video & Image slider plugin!
You can do whatever you want with a single element! We have made the features we previously offered with three different elements can be made with a single element!
You can create triggered events unlimitedly!
Images and videos can be listed at the same time. Instagram, TikTok, Netflix are now much easier to build!
Nested images, nested videos or both!
We increased the number of Event and Exposed States! It is more functional now.
However, it is now much lighter. We reduced the code strings by almost half.
Breaking News! It costs a little more than free.
Subscribe for $ 2 or buy for $ 18! Yes, you did not read wrong! We’ve added great features and reduced the price to the lowest selling price Bubble allows.
Features
Pagination Options
Arrows
Bullets
Progress bar
Scroll bar
Fraction
Effects
Fade
Cube
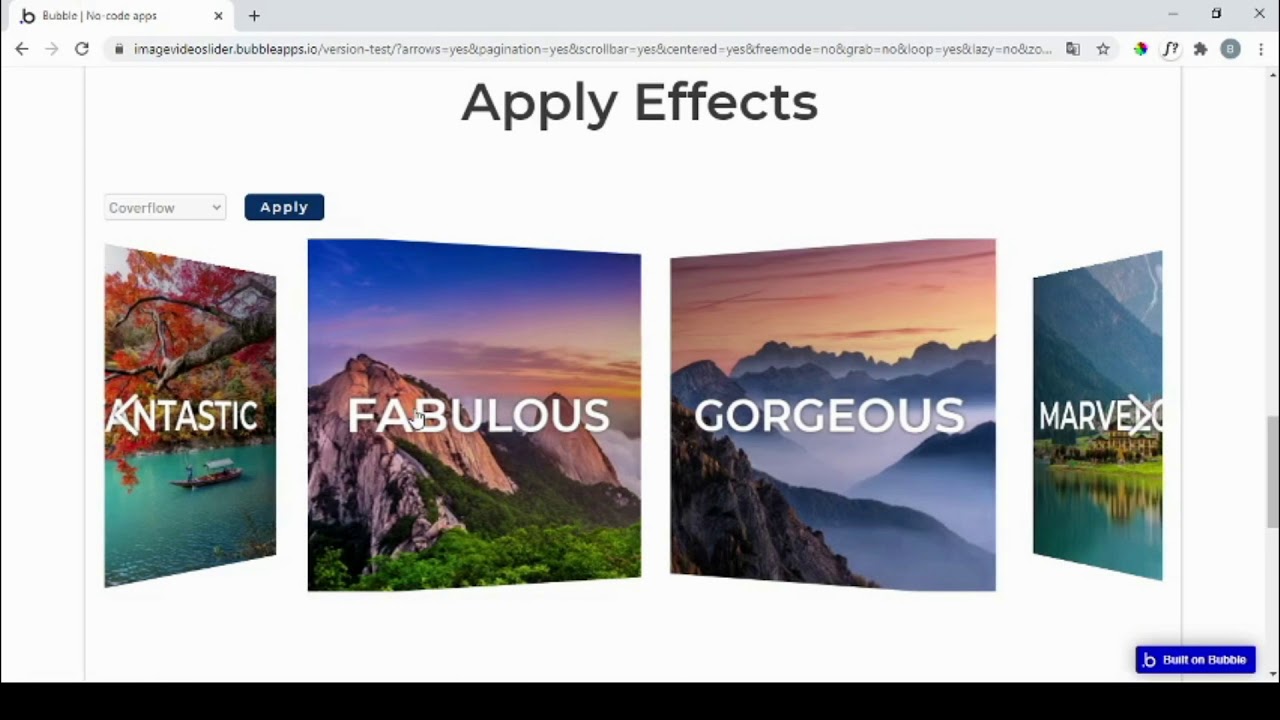
Coverflow
Flip
Slide Options
Add text to slides
Add links to slides
Centered slide
Free mode
Grab cursor
Zoom (for Images)
Autoplay
Switching with mousewheel
Switching with keyboard
Lazy Load
Loop Mode
Video Options
Show Controls
Loop Videos
Autoplay
Start muted
Events
A Slide Double Clicked
A Slide Changed
Exposed States
Active Index (shows the number of the active slide)
Clicked Index (shows the number of the clicked slide)
Hovered Index (shows the number of hovered slide)
The Nested Slide’s Active Index (shows the number of the active slide of the nested slide)
The Nested Slide’s Clicked Index (shows the number of the clicked slide on the nested slide)
Active Nested’s Index (shows number of active slide on nested slide)
A Slide Hovered (Boom! Someone said how to make Netflix?)
A Nested Slide Changed
A Nested Slide Double Clicked
Element Actions
Add a nested slide
Add list to slider
Remove list from slider
Next slide
Previous slide
Customizations
Arrow Color
Border Color
Bullet Color
Progressbar Color
Scrollbar Color
Image Background
A little explanation for those wondering about the price cut:
We somehow started discussing Bubble’s pricing with our team recently. In countries with a bad economy and / or underdeveloped countries like we have been living, seven dollars can make a lot of money. That’s why we wanted to make it easier for anyone who needs this plug-in to use it.
Note: With this discount, we will no longer be able to support Wonderful Image Slider,
But we promise the following.
1- It will never be removed from the marketplace by us.
2- If it stops working due to possible changes made by Bubble or in any way, we will make it work again.
Enjoy!
Kodsuz
Eren