Очень популярная тема с появлением PWA. Такой формат приложений хорошо работает, легко собирается но имеет значительный недостаток для пользователей - чтобы его установить нужно нажать на три точки в Chrome, зайти в настройки и только там докопаться до кнопки Добавить на главный экран. Это очень неудобно.
Это неудобство можно убрать с помощью “Add to homescreen” кнопки. В новом уроке от Devolve вы найдете js скрипт запускающий появление кнопки и css файл визуального отображения кнопки.

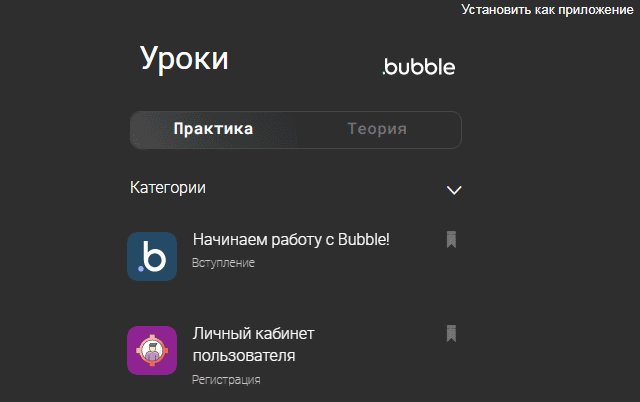
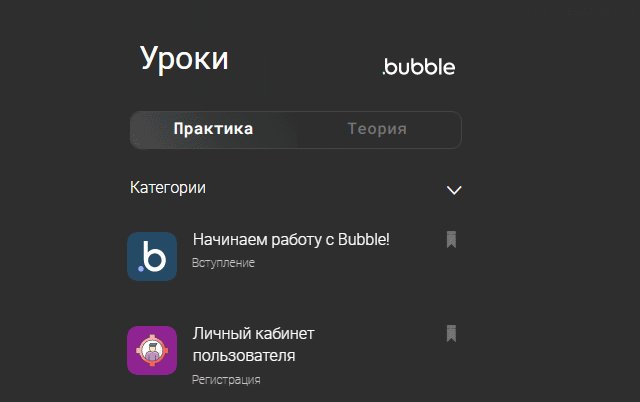
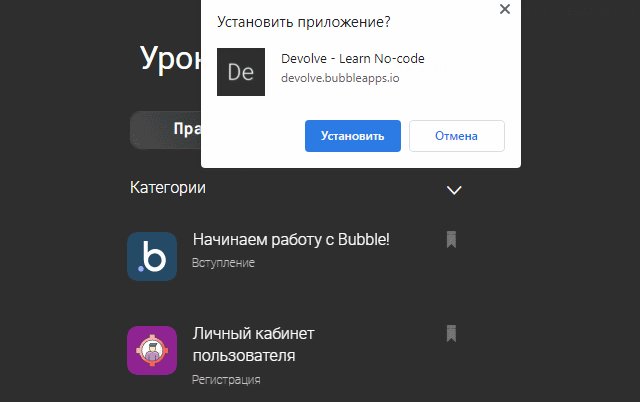
На мобильных устройствах это работает следующим образом:
-
Если у вас есть нативное приложение и информация о нем занесена в manifest.json - пользователю будет предложено установить нативное приложение из плэй маркета. Дополнительным плюсом будет отображение в карточке установки информации с рейтингом приложения
-
Если у вас нет нативного приложения - пользователю будет предложено установить PWA приложение
Урок и шаблон Add to homescreen смотрите через приложение на Android: https://play.google.com/store/apps/details?id=devolve.bubble
Или устанавливайте на ПК и iOS как PWA:
Еще больше информации о Devolve:
