I am trying to set a conditional on another element based on the air date time picker plugin element.
There is no “is focused / isn’t focused” option, only things like “is hovered or is pressed”
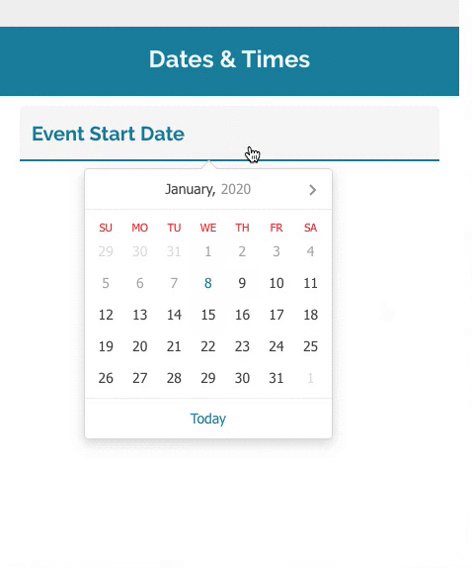
The “is hovered” only recognizes when the element is hovered and not the drop down calendar portion.
In the gif below I have the font change color as well as the bottom border on hover of the group. What I would like to is to keep the font color and bottom border color the blue it changes to when I hover over the date picker as I choose the date.

Any ideas on how to get that set up? All the available options based on the air date picker element itself such as is hovered, pressed, visible do not help since the hover part as explained before is only when the box element and not the calendar portion is hovered. The pressed is for a single action and the is visible is only for the box element and not the calendar portion.
My goal was to not use custom states to achieve this.
