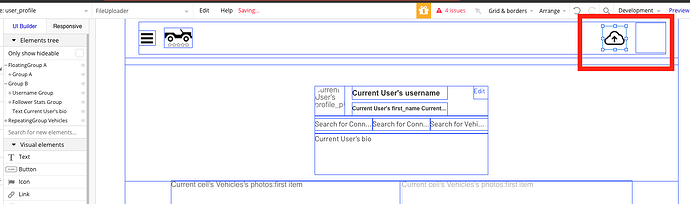
I have a floating header at the top of my page with another group inside of it containing several elements.
When shrinking the page, the elements on the right side of the header menu get pushed to the next line instead of getting closer to the other elements on the left side. How do I fix this so that they don’t get pushed to the next line, but simply slide over to the left as the page get narrower?