Im building a tshirt sales app for a friend and im using the javascript snippet for SpreadShirt.
The shirt store works just fine using the html element except that when enough shirts fill the store the element just gets
cut off even though i have the stretch to fit content box checked. I have tried it alone and also in a group and still it wont stretch. anybody know how i can get it to stretch when new items are added to the shop? thanks!
Can you share a link?
@emmanuel sure thing. I created a page in the test forum
https://forum_app2.bubbleapps.io/version-test/html_stretch
that link doesnt seem to be working but its the app called html stretch
@emmanuel were you able to look at this and see if I was doing something wrong here?
The issue here is that the size of the elements inside the HTML element changes after the initialization, so our can’t adjust the height. Not sure we can find a good workaround there, can you preset the size in the embedded code (or make the HTML element bigger).
Hey I figured out a way.
Create a group with type of content set to text… Put a html element in the group and set the html content to parents group’s text. Go to workflows and Do when condition is true( whenever this group is visible perhaps)… Add a pose maybe 1000 ms which 1 second then display data in this group(the data being the html content you want in the group.) Make this happen every time. If you have checked stretched to fit content, this will make it stretch every time because the initialisation will happen after the given pose…
I had the same issue and putting a 1000 ms pause before making html element visible worked perfect. I think the api content was not loading fast enough so it didn’t know to stretch content.
It seems as though the fit to content for html elements has been removed which seems strange given how important they are to display AI responses acceptably, anyone have an updated method?
I’m experiencing this problem now with my html elements not sizing properly. What’s the go-to answer these days?
Hey can you provide more context on your specific problem?
I have a repeating group with an html element ‘repeating’ in it.
each row has a ‘message’ that came back from an API (gpt or claude or others).
To allow our users to adjust the font, the html window has CSS in it to use a state on the repeating group as the font size.
It seems like Bubble decides ‘how tall’ the html element should be, before it adjusts that size? I have the element sized as height ‘inf’ and I have a border drawn around the html element.
On large responses, or when that part of the screen is narrow, when it renders the html element, the message continues after the box around that element and overlapping the beginning of the next html element in the repeating group.
this one does not show text overlapping, but that does happen. In this case, 2 buttons that appear at the bottom of that message group are overlapping onto another message below it.
Okay not a Bubble expert yet, but I have a similar setup in one of my applications
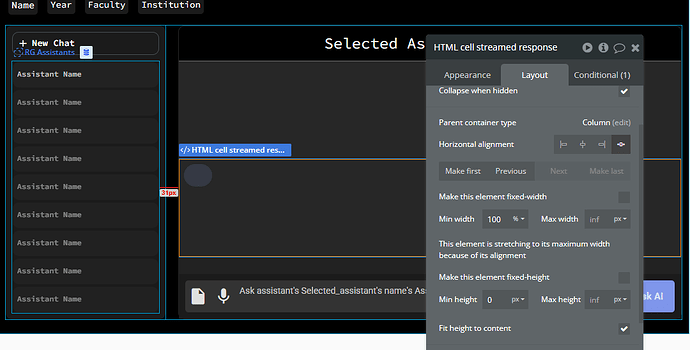
This is how I have my layout setup:
I would also recommend checking 'wait to render element until it is visible on your appearance tab for the html element
Finally, I would also recommend having a LLM adjust your code to fit the html element height to the content. You could use my code as a foundation but tell it to remove the MathJax library:
Please don’t hesitate to reach out if you encounter more issues
Also I just thought of something, assuming you have the html element in some kind of group nested within the repeating group, make sure you don’t have a maximum height set on it.
<!-- Load MathJax from a CDN -->
<script type="text/javascript">
window.MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
displayMath: [['$$', '$$'], ['\\[', '\\]']]
},
svg: {
fontCache: 'global'
}
};
</script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<!-- Custom CSS for tags and dynamic content -->
<style>
.tag span {
padding: 6px 10px;
background: #30343F;
border-radius: 20px;
color: #091747;
font-family: Arial;
font-size: 14px;
margin: 0 4px 8px 0;
font-weight: 500;
display: inline-block;
word-wrap: break-word;
white-space: normal;
}
</style>
<!-- Container for the dynamic content -->
<div class="tag">
<span id="dynamic-content">
<!-- Insert dynamic content here -->
<span style="color: white;">StreamLLMElement A's Streamed response</span>
</span>
</div>
<!-- Script to set the dynamic content and render it with MathJax -->
<script type="text/javascript">
function renderMath() {
// Trigger MathJax to re-render the content
MathJax.typesetPromise([document.getElementById('dynamic-content')]);
}
document.addEventListener('DOMContentLoaded', function() {
// Initial render
renderMath();
// Set up a mutation observer to handle content changes
const observer = new MutationObserver(renderMath);
observer.observe(document.getElementById('dynamic-content'), { childList: true, subtree: true });
});
</script>
This is where it gets awful. Trying to get bubble to use the whole screen and never have ‘main scroll bars’ is a real pain, and I regularly break it.
So - my page is:
a column - with a min height of 600 and ‘full width’ as the ‘preset page’.
In that I have 1 main column: PageColumn - which is min 280, height 100%
In Page Column is ‘Main Row’ - height 100% no scrolling.
Main Row has 3 columns: A and B have no html elments and work fine.
Column C is our Chat column: it is height 100% min and max 100%
The Chat column has a stack of other columns:
HEADER BAR: fixed height 30px
Debugging Group: fixed height 0px
under debugging group is a row: ‘Group Result Area’
This has height min 25% may ‘inf’.
That row has a column in it called ‘group chat’ - with height 100%
group chat has the repeating group ‘messages repeating group’ with height 100%
the items in the repeating group are in a ‘row: group this message’ - min 60px max ‘inf’. with fit height to content.
this has some fixed height images - like my head, or the arro logo,
plus a 5% to inf html label to introduce the message (who said it, which model was used).
followed by html element ‘message’ with min 60% max inf - and it says: This element is fitting to its content, to change this, change its alignment.
So in that awful nest of hellishness that seems like its all necessary to not have left/right or top/bottom scrollbars whenever anything on my screen tries to get tall or wide - any ideas?
I do have a different page with this same arrangement, but it is not a ‘row of 3 columns’ - not sure why that would matter.
my page that works has:
page: ‘preset full width’
min height 600
Center column: min 280 max 100% (no fit)
Group debug: same thing (copied from here) - height 0px
Group Result Area: Row - height 25% to Inf (no fit)
Group Chat: fixed 100%
Message Repeating Group: 100%
Group This Message: Row: 60% to inf
picture 25x25 + html element(5% to inf)
finally ‘message’ with overflow problem: 60% to inf. ‘the element is fitting to its content…’
Hey @cawleyconsulting. This is super hard to follow, however, as a general practice avoid hard coding the maximum height rather set the relevant groups layout to vertical stretch and enable vertical scrolling.
As for getting rid of the scroll bars I would advise just running through this video should solve some of your issues. If you encounter other issues let me know: https://youtu.be/rLHKcg5-D1o?si=J5-VqZpP8f22JtXM