Good afternoon. I am using the Table element to display data. I want the table header (static data) to be sticky. I set the property “make this row sticky” but it doesn’t work. Can you please advise me what could be the reason?
How do you know that it doesn’t work? I have tried right now and it looks like working. Maybe the height of the whole table is too big and therefore, it doesn’t need scrolling anyway? Technically, the header row will be sticky only if there are more rows than the height of the table, therefore, there is a scrollbar in the table.
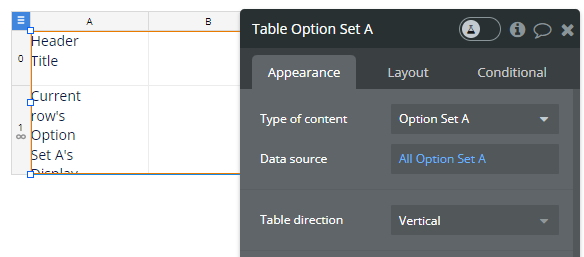
Design:

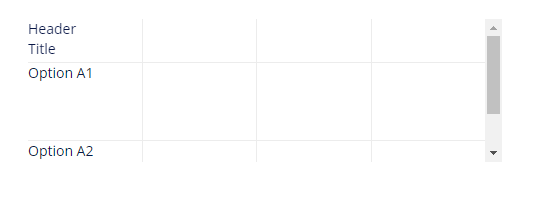
Original table:

After scrolled down:

1 Like
Thank you!
This topic was automatically closed after 70 days. New replies are no longer allowed.
