I’m having issues with the Masonry Grid - such that the images aren’t filling the column width, with the height being the variable.
Structure:
RG
→ Group
----> Image
----> Link
I have the Min column width set as 280px. Tried reducing this to 200px but doesn’t make a difference.
Group width is set to 100%
Image width set to 100%
I thought this would ensure all images would be maxing out to the width of the column.
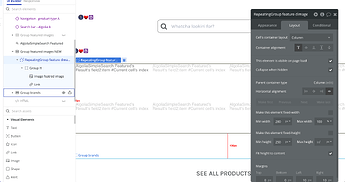
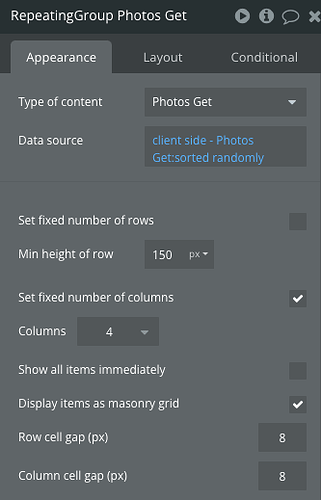
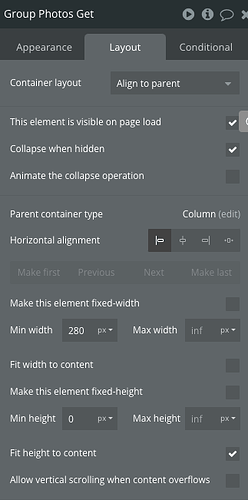
RG settings:
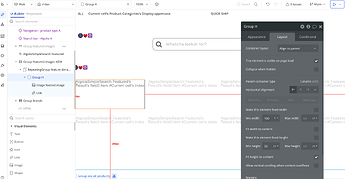
Group H Settings:
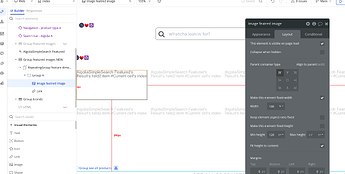
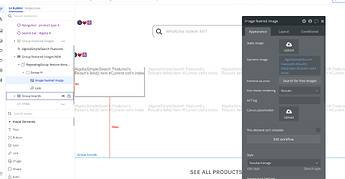
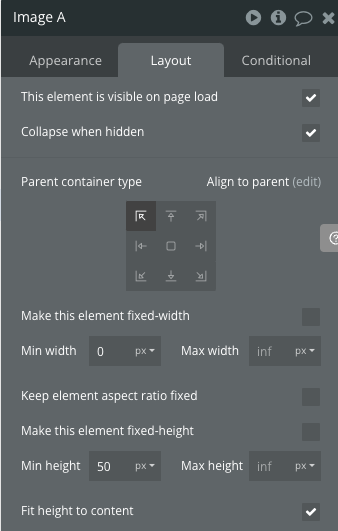
Image settings:
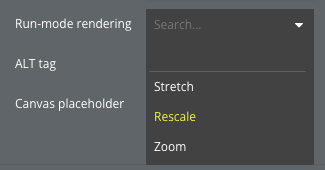
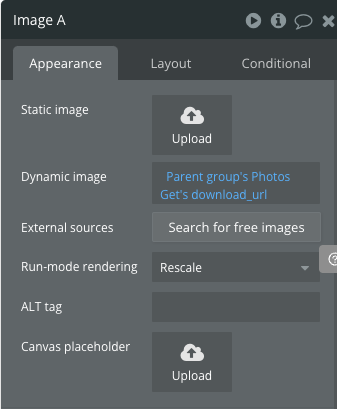
Run-mode rendering of the image is how? To fill the space completely it has to be in “Zoom” You didn’t show this in the screenshots, so in my opinion this could be it.
You’re correct. I forgot to include this screenshot. It’s already set to Rescale.
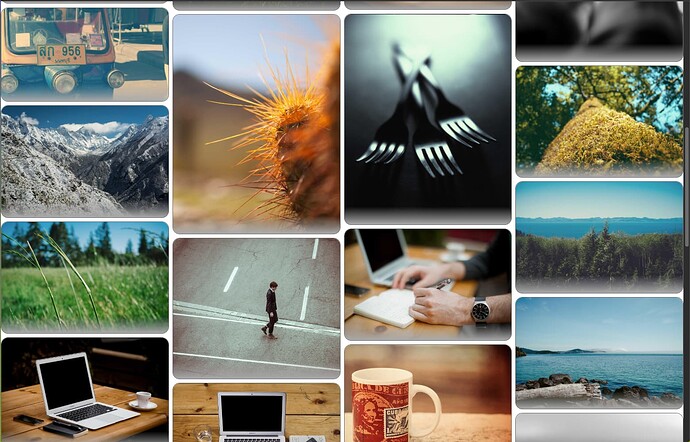
I tried doing what you wanted and managed to get a nice result here:
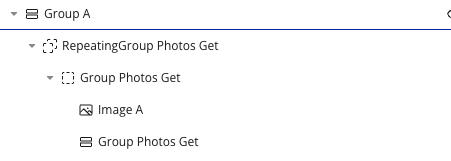
My structure ended up like this:
In this case, I tested both setting a fixed number of columns to 4 and also setting a minimum width.
Inside it, I placed a group:
And inside the group, the image.
So the hierarchy looked like this:
That other group was just a gradient I added for a visual effect.
And I left the image set to “rescale”:
Hope this helps you now, haha.