Just a doubt: I don’t know what is mean “DM with a doctor link”. 
Hi @AliFarahat
I am using the plugin to format some inputs using the prefix. Things are working fairly well, but still running into some strange unexplainable issues and hoping you might be able to offer some ideas of how to resolve them.
Currently my focus is on the fact that when I am using the input formatter on an input and I want that input to show a value on page load as the value is already saved in the users DB records, the input element is not able to show the value.
The strangest thing happens. When I click on the input, the value for the input formatter prefix appears. Then after not entering any information and clicking out of the input, the entire initial value is finally visible.

Another strange aspect to the issue is that the input is recognizing the initial value is not empty before the input is clicked, and what the value is. As can be seen from this screen shot.
The other odd part is that the input initial value that is set will override the input formatter prefix value.
Here is the initial value

Here is what happens when I click into the input and then out without entering a value.

My problem comes from not knowing how to solve this issue as everything I have tried doesn’t work.
I’ve tried to set the input formatter initial value but that doesn’t work

I’ve tried hiding the input formatter as well, but that doesn’t work either and in fact when clicking in the input the same situation persists, which is strange as I would assume the prefix wouldn’t show since the input formatter is supposed to be hidden.
I am really at a loss on how to resolve this issue.
Any thoughts?
@AliFarahat Hi,
Thank you for the greate plugin!
I tried 3,4 separated weith hyphen numbers, but I cannot get result anything.
please check if the plugin has no error, and if no, please tell me what is wrong.
Thnakk you
Did you try to set the initial value in the element properties?
Does the plugin work?
I cannot get most of the result…
Not finding Toolit in the plugins. Am I missing something?
I think since bubble changed the way it processes integers and numbers it made this plugin non-functional.
Hi @AliFarahat
Thank you for your amazing plugin.
This is probably not the appropriate thread but I have not found any thread/documentation on the Distance functionality of the plugin.
I would like to compute the distance between the Latitudes/Longitudes stored in the database and the current user’s location (the lat and long are in an JavascriptoBubble element).
My goal is to have a RG list of the Distance values sorted from closest to farthest. I would appreciate your assistance.
Hi @AliFarahat,
Thanks for the nice & easy to use plugin.
I am only having two minor issues:
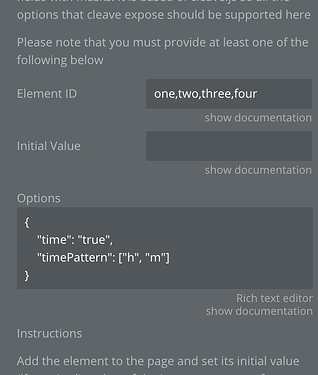
- when trying to apply the formatter to more than 1 element; maybe I am setting the elements wrong. I also tried other variations but can’t make it work

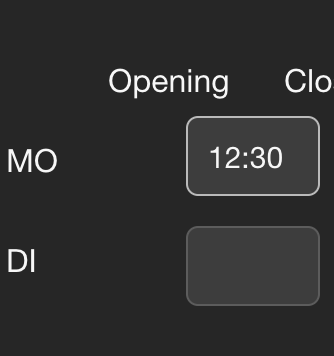
- Initial value does seem to not work in my case: as you see the input remains empty on load - however does the formatting as it should. (I also tried to use “123045” - as it is time format, but did not work)
 *ON LOAD
*ON LOAD
 *INPUT VALUE is formatted as it should
*INPUT VALUE is formatted as it should
Try to rewrite the JASON to remove all spaces and new lines

Still the initial value is not accepted & also it is not possible to retrieve the data from the “input formatter element”
Interesting, can I ask does your input have any formatting attached to it or is it just text
Just text…
Hello Ali.
First thanks a lot for your plugin.
Very useful.
I’m trying something, sorry if you answered this before but I’m applying an ID based on a dropdown value, then I’m formatting the value based on the ID. My problem is that I can’t deactivate the formatter after I change the ID to another value. It still formats the input.
Any tip?
Wondering if you have a destroy method like cleave.js
.destroy()
Garbage collection, removes all listeners.
cleave.destroy();
Edit:
As I couldn’t do it with .destroy() method, what I ended up doing is creating 2 inputs, one with the formatter and one without. Hiding each one when needed.
Hi @AliFarahat
I am confused because the credit card format makes an input as “invalid”
The plugin version is the latest one, and the input format type is integer.
If I uncheck “this input should not be empty”, the red border of this input disapper.
It means that this input is judged as “empty”.
I want you to fix it.
Also, the latest version cannot get “inputFormatter A’s Reslut Raw Value” at all.
ver. 10.1.3 is the latest one which “~~'s Result Raw Value” works correctly
Is it possible to fix it?
Thank you
@KeitaroNakata and @AliFarahat how do you get a credit card format? I’m not succeeding.
Can this plugin be used to make an input turn to lowercase? If so I do not see how. Please help thanks.