Hi everyone,
With @bestbubbledev , we’re very proud to present you another new plugin BNS - Global Custom State: BNS - Global Custom State Plugin | Bubble
Tutorial
Description
(https://bestnocodestudio.com/bns-global-custom-state-8)
This plugin allows you to share Global Custom States between all the reusables and repeating groups (however deeply nested) on a page level.
You can create Global Custom States dynamically and set their values dynamically.
Demo
You can access the demo here : PLugin BNS - Global Custom State Demo
Instructions
Drop the plugin element where you want to access your Global Custom State.
Hint: it is better, for use, to create the Global Custom States at the page level. However, you can create it whenever you want.
Note: if the element is dropped into a collapsed element (group, reusable element, popup), it won’t be created nor accessible until the element is made visible.
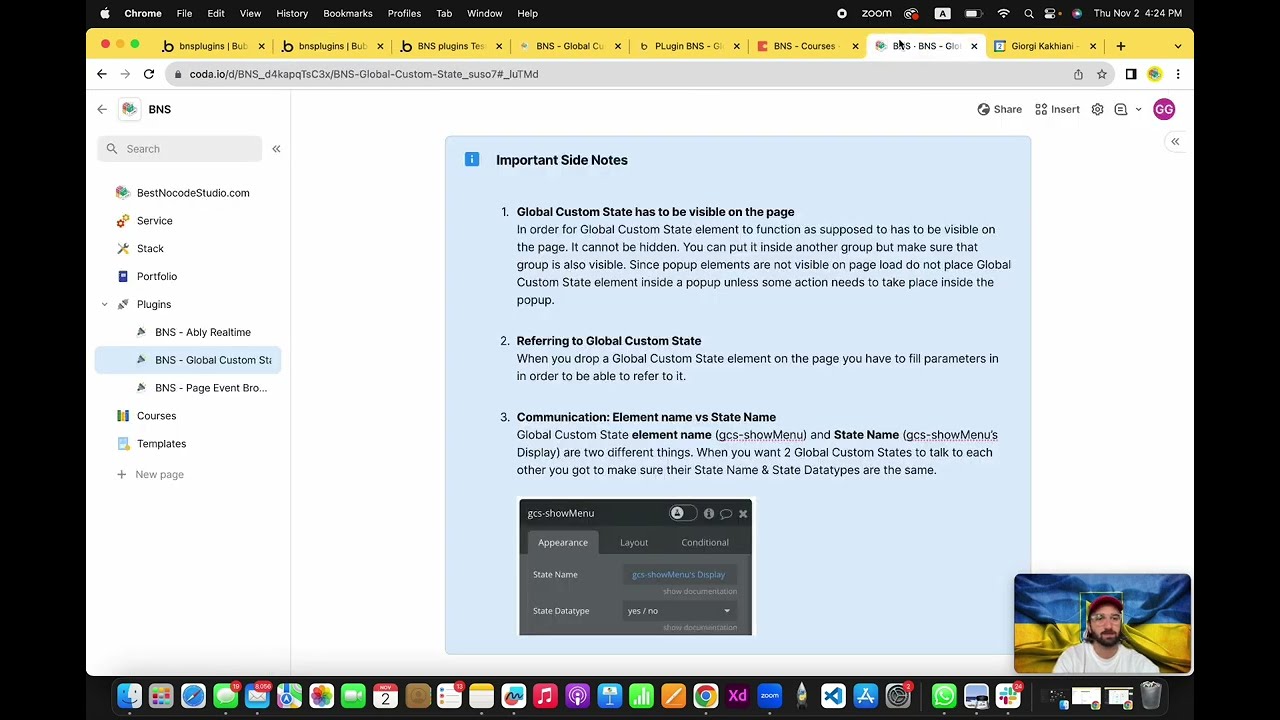
You can then set :
- the name of your Global Custom State
- its datatype
- its Default Value
- its Default List
Each Global Custom State can handle a single value AND a list, both of the same datatype. You can respectively access the single value and the list value by using <plugin element’s name>'s Global Custom State Value and <plugin element’s name>'s Global Custom State List.
To set the value in a workflow (like the “set states of an element” action) to the Single Value or the List Value by using the respective actions Set State Value and Set State List.
Use cases
Whenever you need to share a value through all the element that are on a page, whether directly on the page or even however deeply nested into reusable elements and repeating groups.
Global Custom States can be dynamically created (ie if for a Global Custom State Element you set its name dynamically, it’ll create as many GCS Values as there’re names).
Note : it works only at the page level and not app wide. Moreover, whenever you refresh the page, all the Global Custom States values are reset.
Any comment or feedback very very much appreciated ![]()
Best regards,
Guillaume Maison
BestNocodeStudio.com