Currently using the following dynamic link to an external site:
Google Maps A/Location B
(Location A and Location B are dynamic)
This takes your from my site, to Google maps in another tab and shows you the directions from Location A to Location B.
I am trying to understand the Google Maps URL Parameters to figure out how I can direct straight to the route planner using public transport rather than driving.
I have tried analysing the differences in the two links with no luck.
From my research, I understand the parameter dirflg=r should direct to public transport route, but I am having no luck with this.
Thanks in advance.
1 Like
You have to use the travelmode parameter
Set the travelmode to transit to see directions via public transport
eg.
https://www.google.com/maps/dir/?api=1&origin=Space+Needle+Seattle+WA&destination=Pike+Place+Market+Seattle+WA&travelmode=transit
Clicking on this link will open up the Google Maps App displaying the public transport directions from Space Needle, Seattle to Pike Place Market, Seattle
2 Likes
Andrew, thank you. a slightly different link structure to my first link.
For anyone else trying to do something similar “Destination A” and “Destination B” are dynamic.
https://www.google.com/maps/dir/api=1&origin=“DestinationA”&destination=“DestinationB”&travelmode=transit
Thanks again,
I was following this thread to help set up the link and it works…one thing for anybody else who may struggle with it, there is a slight difference between the two posters link
it should begin with the below
https://www.google.com/maps/dir/?api=1&origin=
so there must be the ? mark before api to get it to work.
No need for the quotation marks around the addresses
Thanks to both posters for the help.
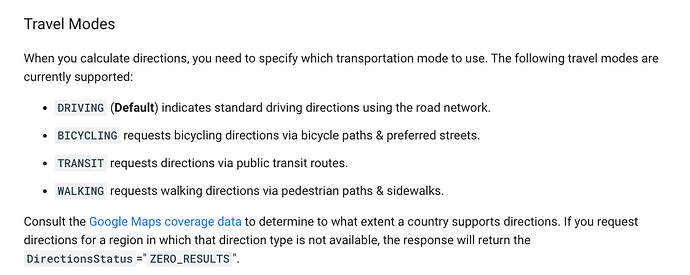
Other travelmodes below
3 Likes
Hey mate, any ideas how to get the link to open directly into directions, not just the map?