Beginners question: Can I shrink vertical margins between text boxes instead of “pushing them down” on the page when I resize it to a narrow screen?
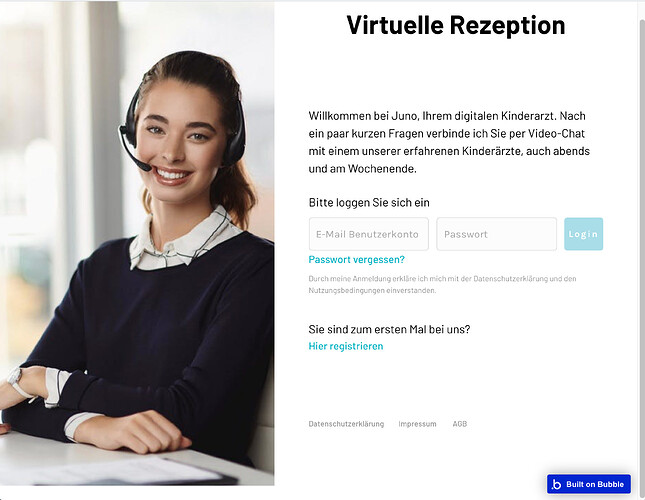
I want the lowest line of text in light grey to stay at the same position on the y-axis regardless of page width, I guess by shrinking the vertical margins. But as you see on the screen shots, the line gets pushed down and a white stripe beneath the image emerges. I want the image to span the entire height of the screen regardless of width. How do I do it?
Thanks for the help in advance!
Best, Sebastian
PS: How do I make my app publicly available so that people can help me better?