Hello everyone,
I’m looking to enhance the visual appeal of my Bubble.io website by adding background shapes (like triangles, circles, etc.) behind other elements. I want these shapes to look sharp and not pixelated. Here are some details:
- Background Shapes: I want to add subtle, low-opacity shapes to the background of my groups to make the design more visually appealing.
- Image Quality: Despite using high-resolution images, they sometimes appear pixelated when used as background elements.
- Responsive Design: I need the shapes to look good across different screen sizes and devices.
My Questions:
- Best Practices: What are the best practices for adding background shapes in Bubble.io to ensure they look sharp and not pixelated?
- Image Formats: What image formats and sizes work best for background shapes in Bubble.io?
- Tools and Techniques: Can you recommend any tools or techniques for creating and optimizing background shapes specifically for Bubble.io?
- Implementation Tips: What are some tips for implementing these background shapes in a way that maintains their quality and responsiveness?
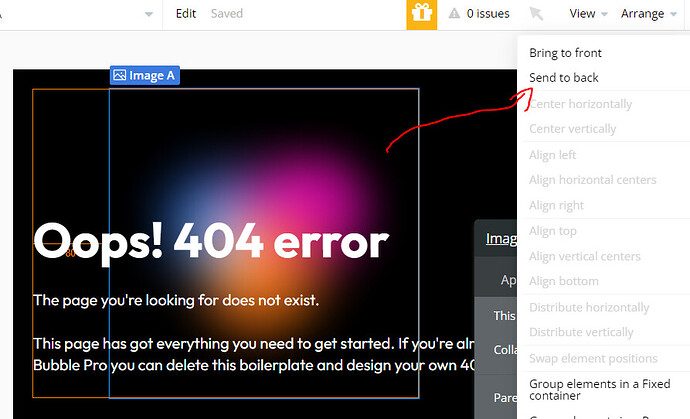
i added an example of what i want to achieve
Any advice or recommendations would be greatly appreciated. Thank you!