Hi everyone,
I would like to introduce a tutorial inside my web app.
During this tutorial, I want the background to be blurred or with some opacity, beside the button and the button description.
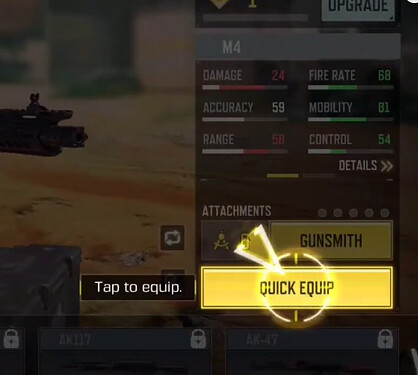
Something like this.
I thought about 2 approaches but I can’t figure it out.
-
A popup itself would blur also the button I want to describe.
-
Instead, if I use a group focus, I can’t find a way to blur the entire page.
Do you have any idea about how I could solve this issue?
Thank you very much!