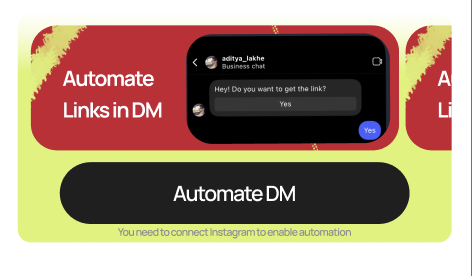
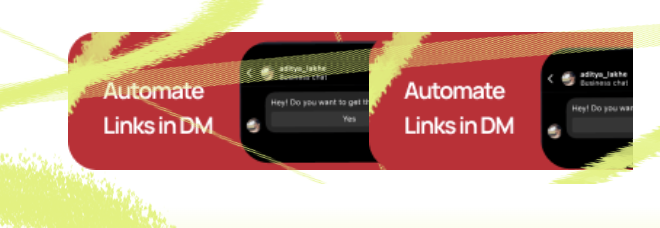
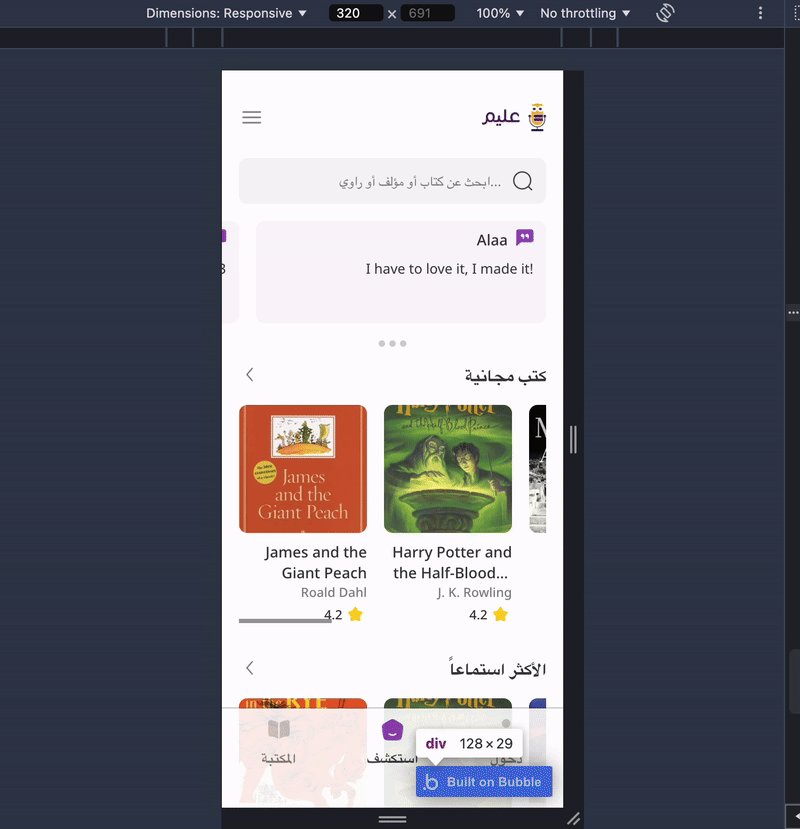
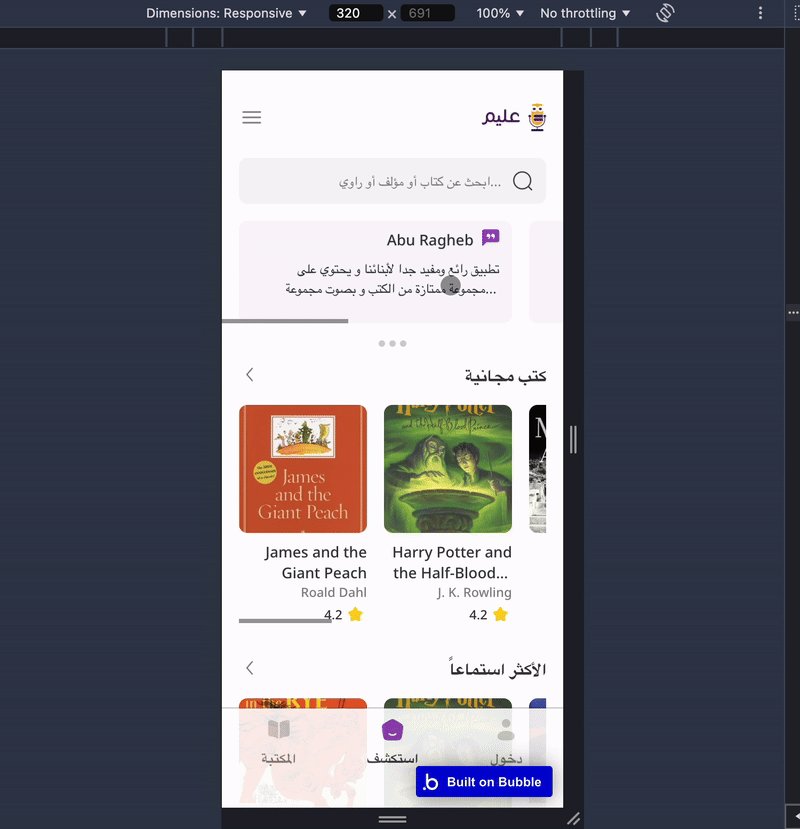
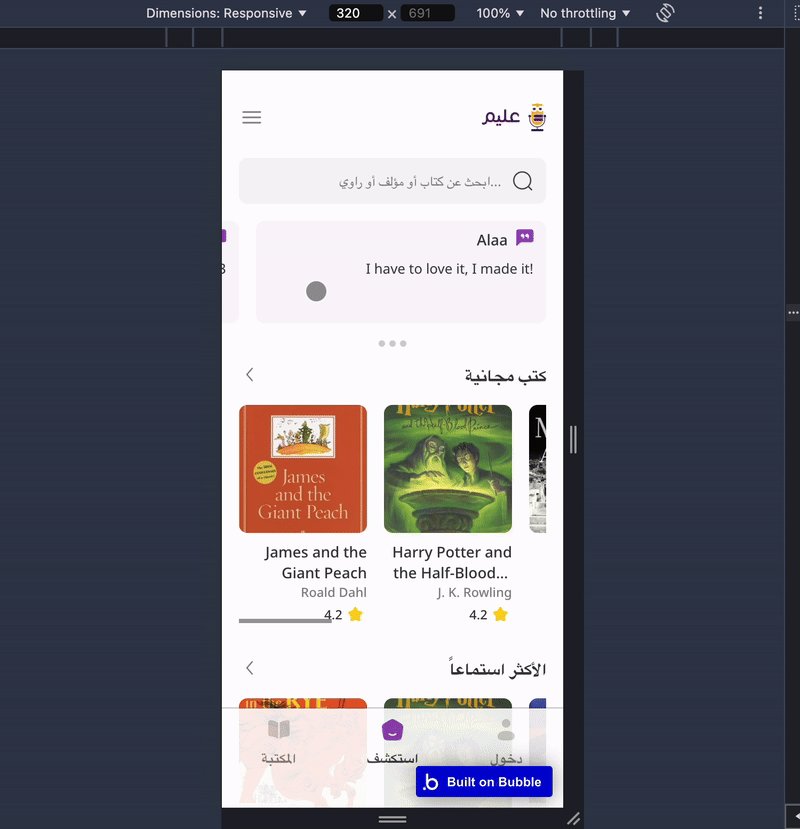
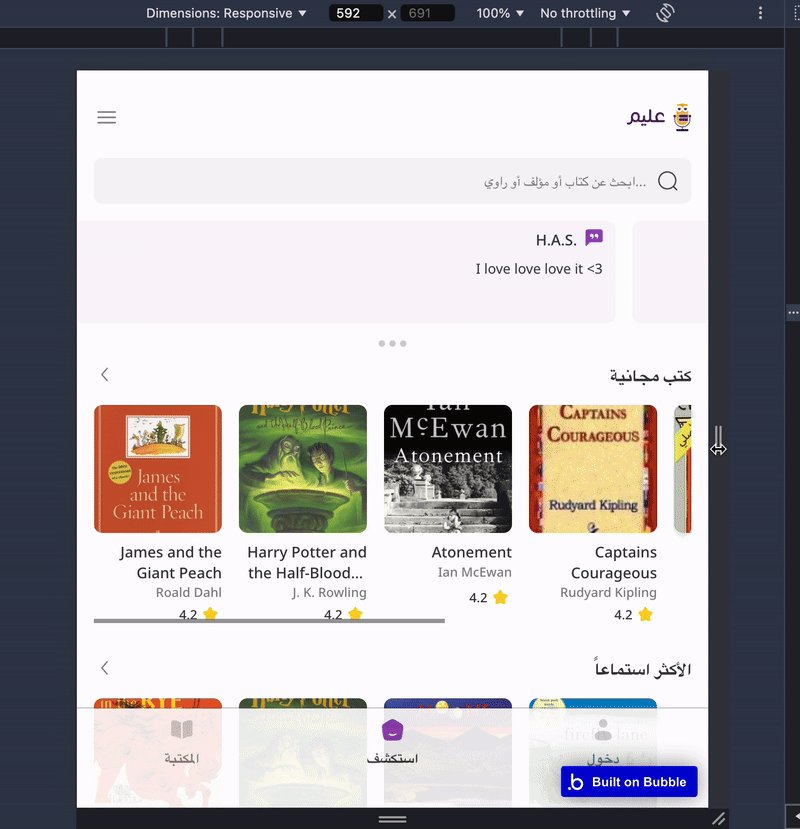
I am creating a carousel element on the homepage of my app, I want the carousel to be such that 1.X of the item is visible in horizontal scroll. Attaching image of my design of how I want it and how I am able to build on bubble.io, Can someone tell me how I can achieve what I intend to as in my design
repeating group set to horizontal scroll?
it will cut off at the element width unless scrolled left/right
I did that in one of my apps, I just set the RG to a fixed width of 100%, column min width to 90% and added a margin to the column. See how it behaves the same for different screen widths?

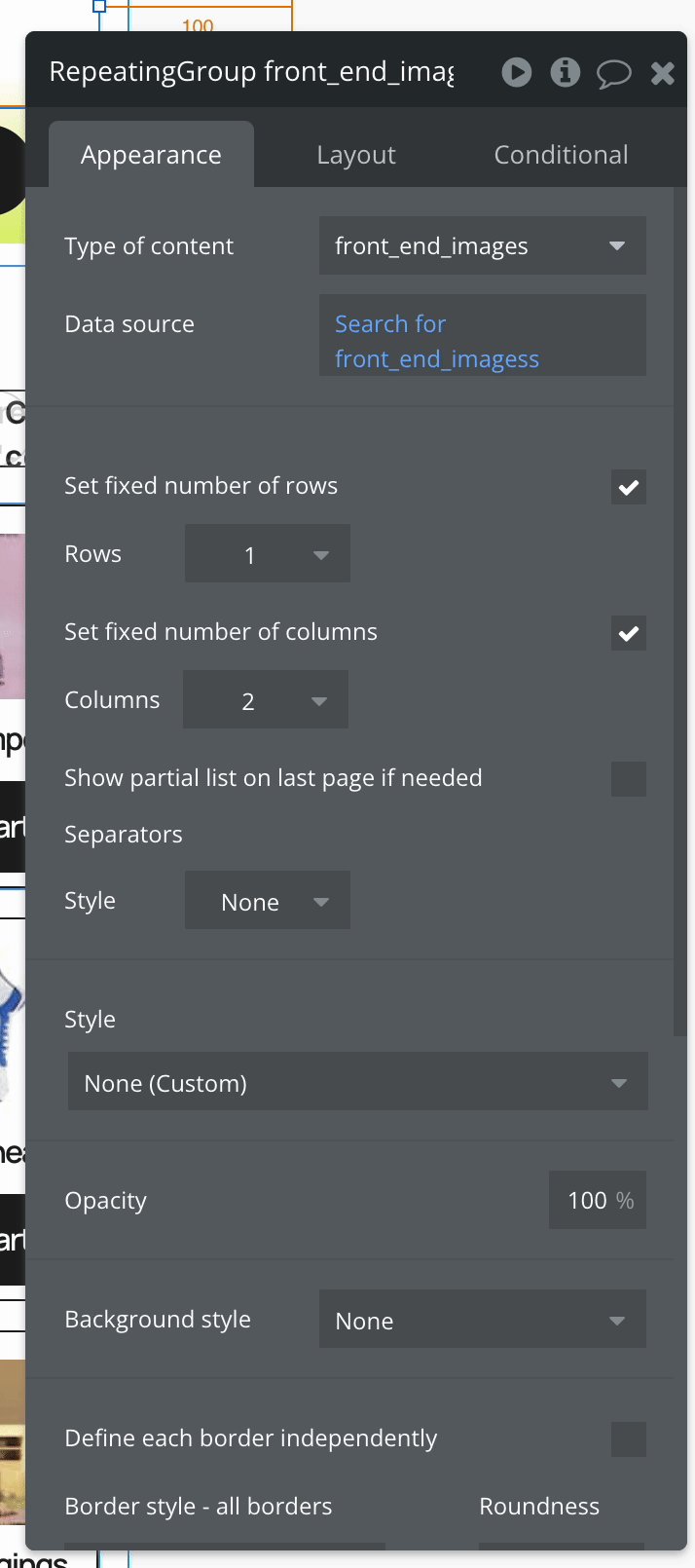
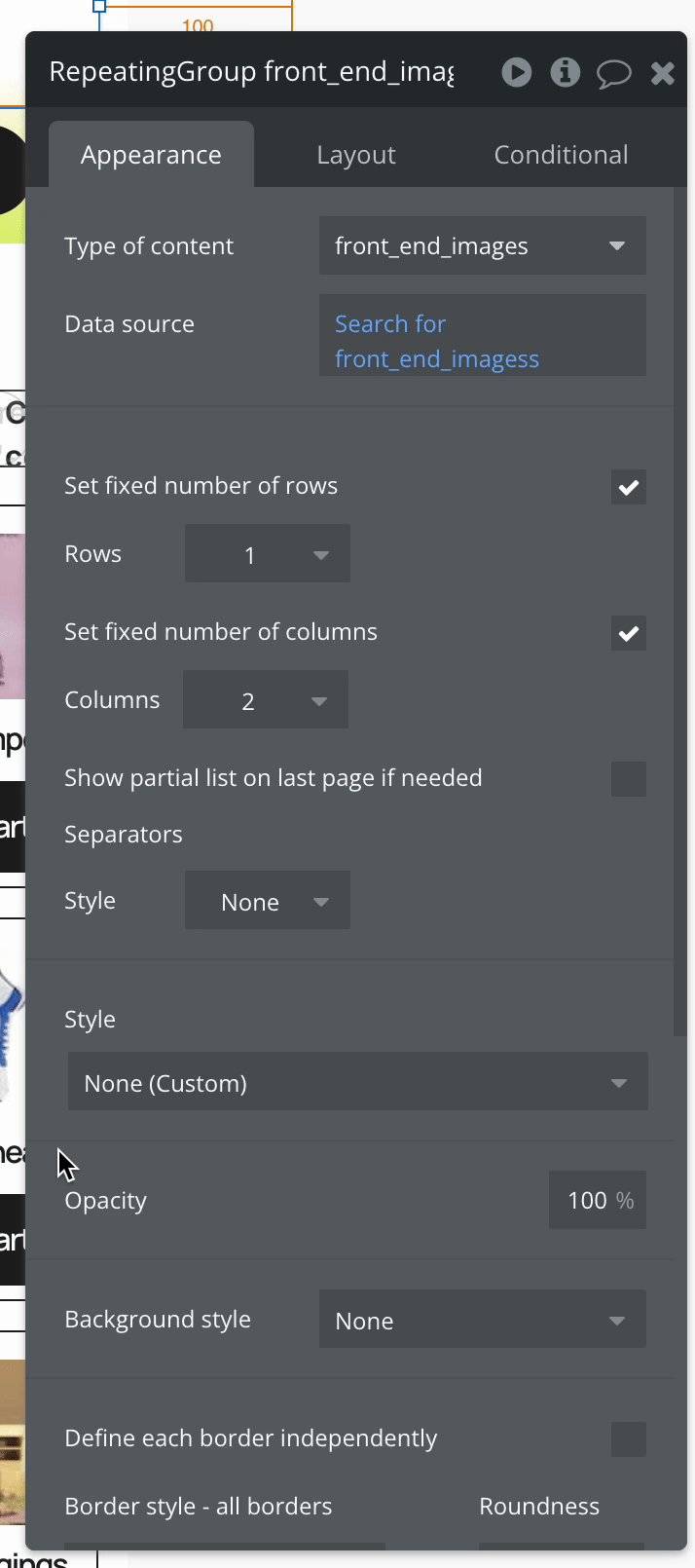
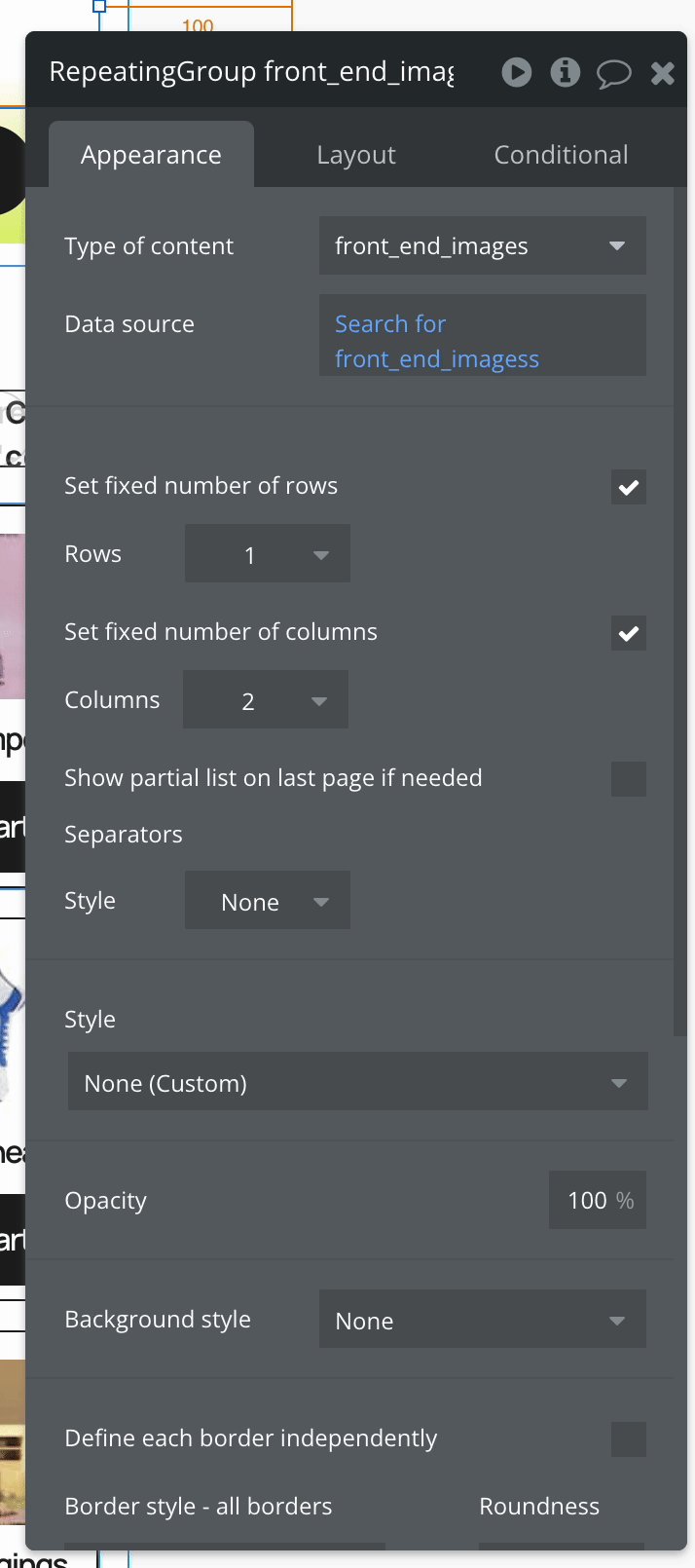
I can’t see anything in properties of RG group where I can change column properties in my version of bubble. In my RG cells, I have added image elements. When I am putting image element min width to 90% and adding margin, it is still overlapping. Can you guide me here?
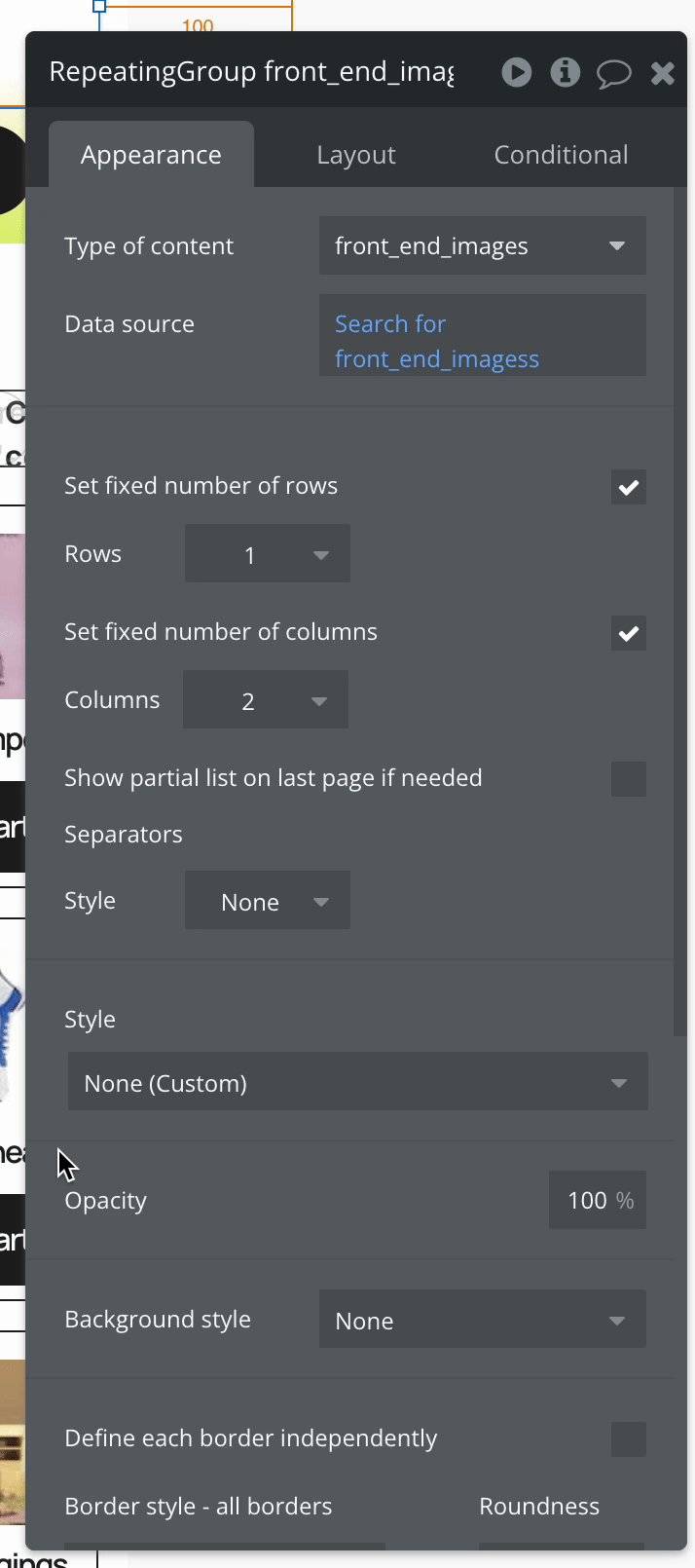
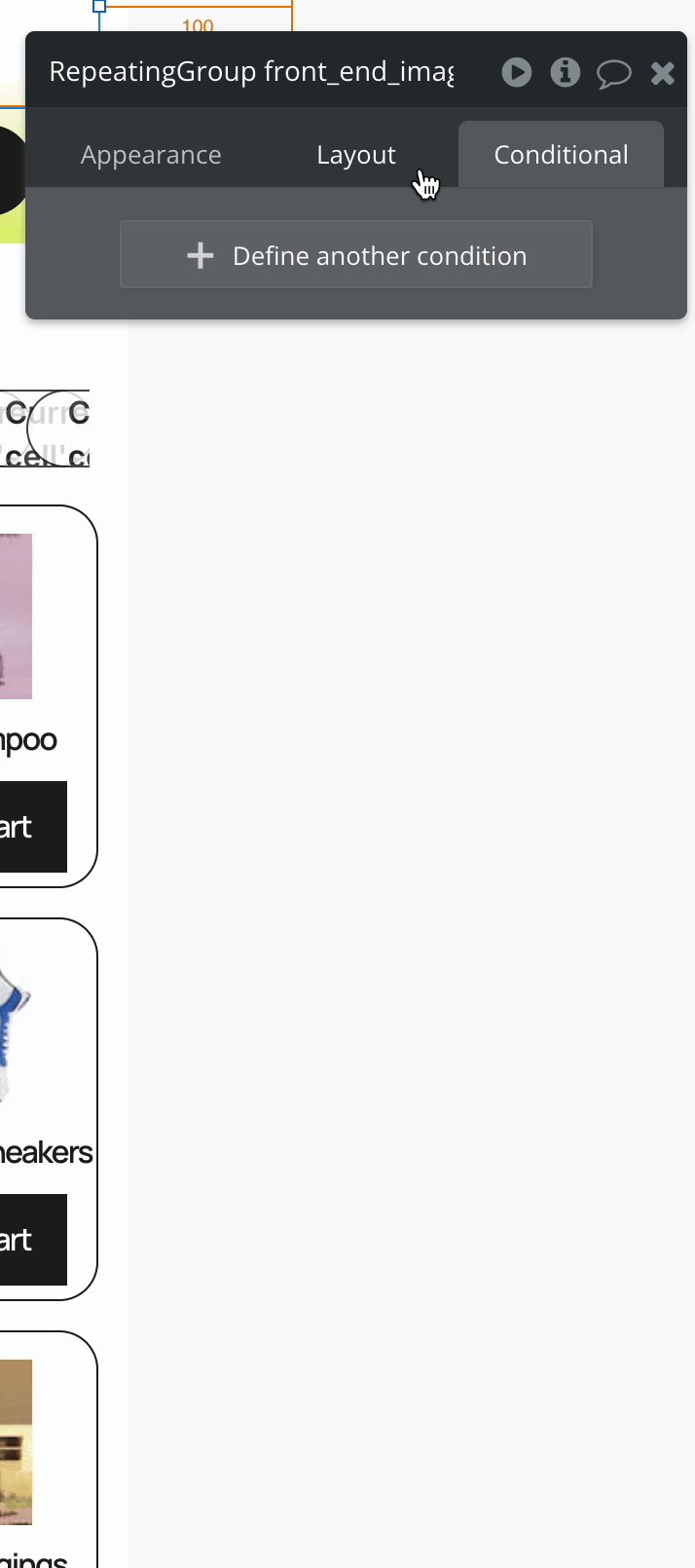
I don’t see any option like this in RG properties, I searched and I am getting same suggestion on some other sites as well, but I can’t find it can you help me with where it is ?

I can’t see anything in properties of RG group where I can change column properties in my version of bubble. In my RG cells, I have added image elements. When I am putting image element min width to 90% and adding margin, it is still overlapping. Can you guide me here?

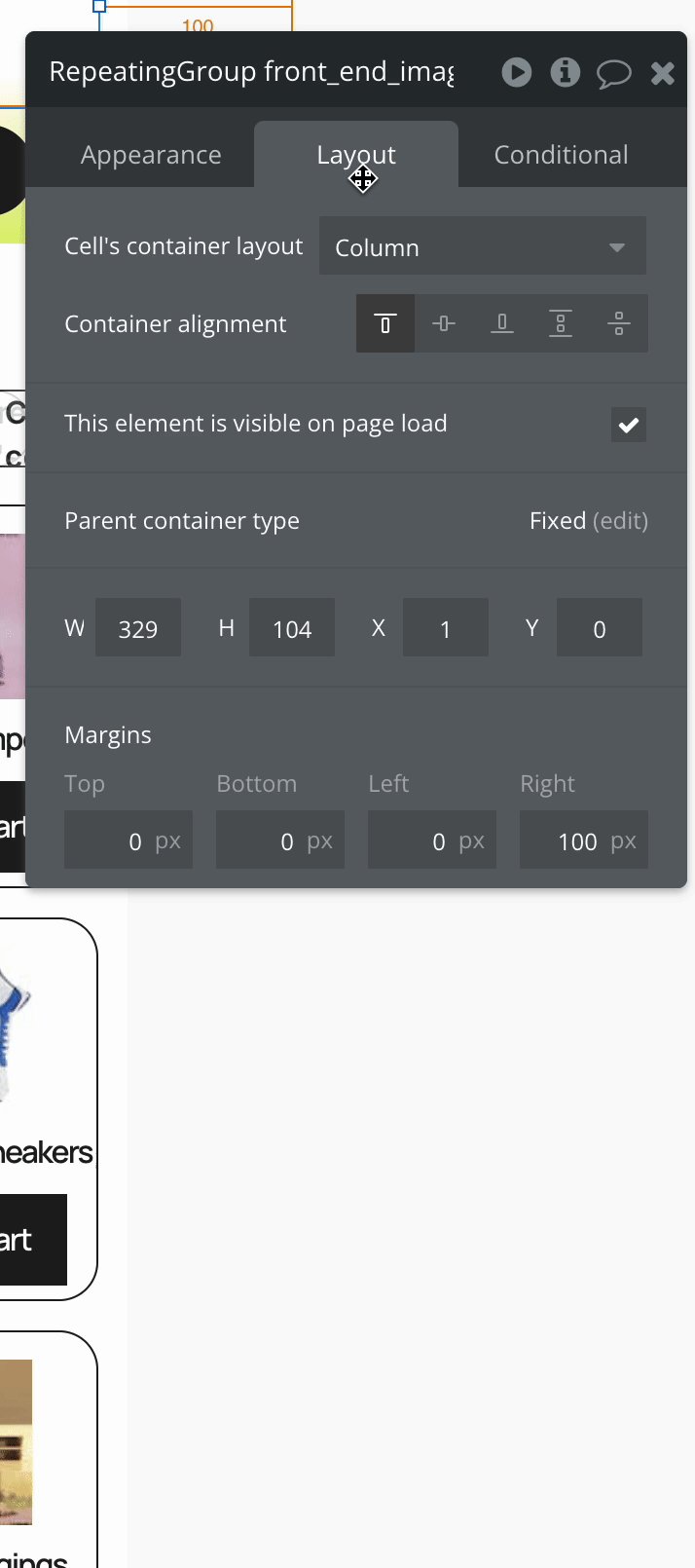
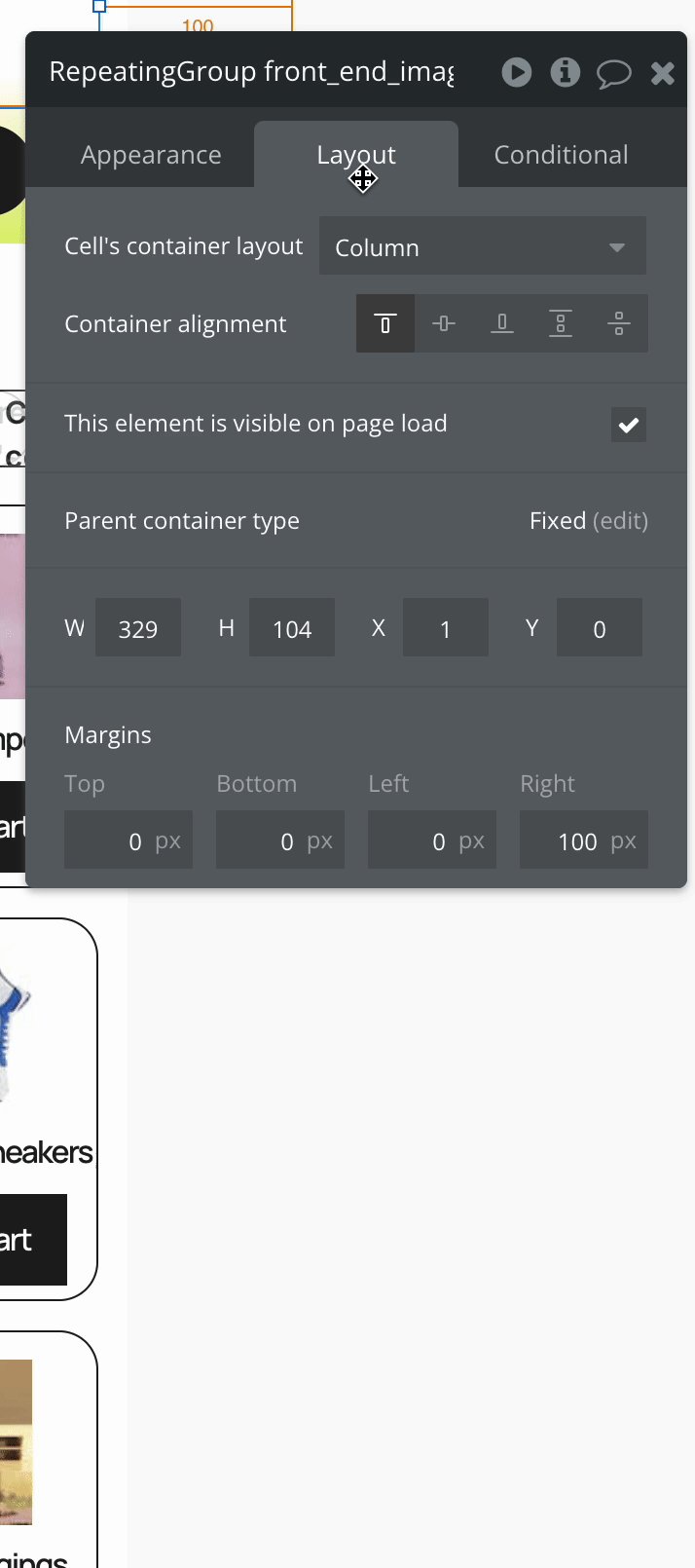
looks to me like the parent group of the RG is a fixed layout, and you have a fixed number of columns. Change parent group layout, and uncheck ‘fixed number of columns’ to see the option to set min width of column.
Hey, yes it worked now. Thank you so much
awesome, you’re welcome.
This topic was automatically closed after 70 days. New replies are no longer allowed.