What’s the best approach for creating chat functionality since there’s no repeating groups in mobile containers.
I think you would use a vertical list view type or shortlist
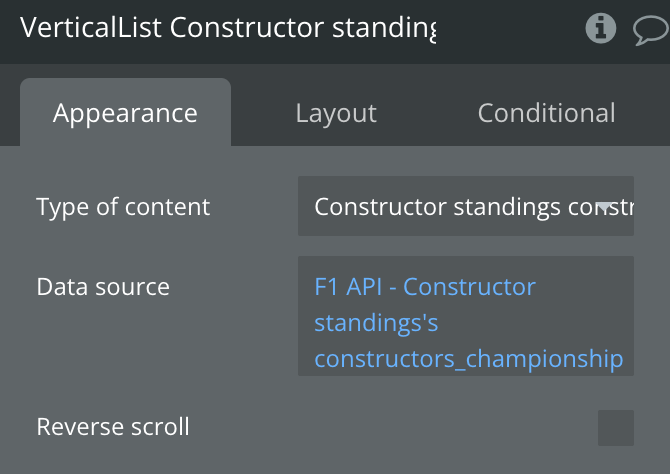
“Vertical scroll list” view type probably best for it. Especially because it’s got a native “reveres scroll” option
Thanks all sorted now!
Thanks, all sorted now!
Hey @nathanbikindou , did you manage to set up functioning chat UI (e.g. listed messages, input at bottom, header etc.)?
And if so, any tips?
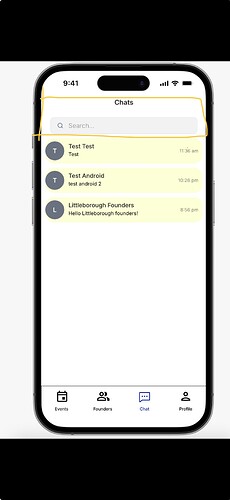
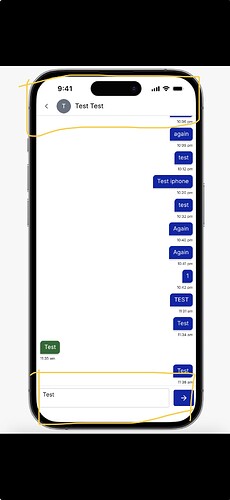
So this is what I have so far.
-
chat list - it’s a vertical list with chat text & message search bar are within a group.
-
Chat detail - again vertical list but this time floating group at the top to show person name & floating group at the bottom for chat input
@DjackLowCode see above
Ahh @nathanbikindou floating group of course!
I couldn’t figure out how to get the input to persist at the bottom - thanks a ton!
When reverse scroll is on, how can you make vertical list fit height to content?
The first chats appear at the bottom…I want them to appear at the top.
Untick reverse scroll and sort by create date.
You won’t lose the ability to scroll up or down in the chat
that will do it!! thanks @nathanbikindou ! i def missed that one.
hey @nathanbikindou - the problem with this…is when you return to the chat. You start at the top instead of the where you left off (the most recent chat).
Question for those who have built a chat interface (@brad.h @nathanbikindou )
How did you guys go about making the floating group expand vertically as content is typed in?
I made a more detailed post about it here:
Would love to see how you guys did it.
It’s a bug with the current multi line input. It doesn’t actually fit height to content…as it should. I’m also looking for a workaround - I have a janky MVP looking chat interface
You should file a bug report to remind bubble how important this is
Did you manage to solve this problem with support or in another way, because I have the same issue?