Hello! There seem to be quite a few solutions to masonry-style RGs based on dynamic Height (Pinterly for one) - but I can’t seem to find a solution for Dynamic Width. If this can’t be done natively Bubble, I’d be open to paying someone to code the fix for me!
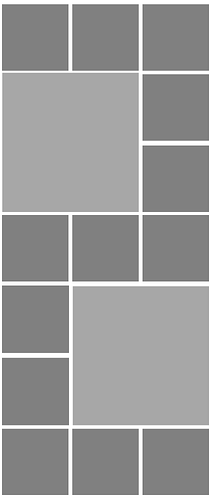
I’d like to make a layout of Things like the grid here, with some of the Things being designated to take up a double width/height cell. (Light Gray Cells.) The content is updated regularly so the layout needs to support dynamic content.
All of the images would be square for now, but I’m open to also using different aspect ratios if this can be done.
I’d like to be able to designate the Light Gray Cells as sponsored content. This designation can either be a boolean (Y/N) on the Thing itself, or more ideally it’s own Thing. (ie. Product Thing (all inventory) linked to Sponsored Thing (select inventory)
Last feature I’d like to have is an infinite scroll. I realize that I could hack a limited number of Things gallery-style by using modules and item-number conditions, but it doesn’t seem possible to have infinite scroll or even pagination with that kind of setup.
Thanks in advance to anyone who can help! 
Hello,
late reply I know ; but people could reach this topic.
this might handle-able with such thinking:
each line has 3 entries with 3 kinds of display: 3 in a row, or 2 + 1, or 1 + 2.
So let’s think that in you wireframe we could have 5 lines with 3 types of displays as described above.
Each photo should be affected a line number so that you can group them then. For this, you can every while process a line number given the order or do it while loading the page (care the perfs).
Then, you make a repeating group, grouping by line number.
Then, in each row of the repeating group, you can make a second one according to what you have in the 3 elements you have.
If at least one of the 3 elements is a featuring element in the elements of that row, you can decide if you display the 2+1 display or the 1+2 and choose which of the 3 elements you place where.
For that, you have 3 row types that are hidden and you display the type you are interested in for that row (depending of if it is the 1st, 2nd or 3rd item that is featured?).
You have 3 fixed placed images placeholders and you decide where is the #1, where is the #2 and the #3 of the 2nd repeating group.
I hope this can help. It takes time so I just tested the first critical part and let you develop the rest of the logic. I can help more here if needed.
![]()