I’ve noticed that when your round the corners of an object (for example a group) and you add padding to the group, the padding doesn’t follow the rounded corners but just adds padding to the edges of the container - does anyone know how to have the padding follow the rounding of the corners of an object?


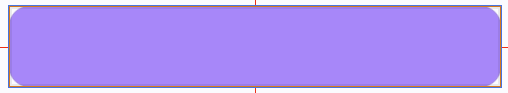
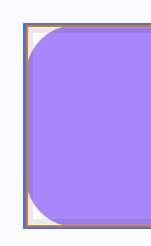
In this picture, I’ve got a group with a border roundness of 20px, and you can see the padding of 2px just follows the edge of the group and doesn’t take into account the rounding. Inside this group I have a horizontal scrolling repeating group and when you scroll across you can see the square edges of the group (see below)

Would love some help!

