Hey bubble team,
I build an input section where a data type can be created by filling in several fields.
In the preview I realized that for the “description” (which is normally a longer text entered by the user) only one line is used when writing. When the text is getting longer, the beginning disappears, even when the input field is a box with multiple lines. How can I set that when entering text the sentence breaks when the end of a line is reached and continues in the next line?
Thanks for your help!
Are you using the multi-line input element?
Yes
If text is not in repeating it gets stretch to fit the content.
However, if text is in repeating group it doesn’t go in next line at end of text box.
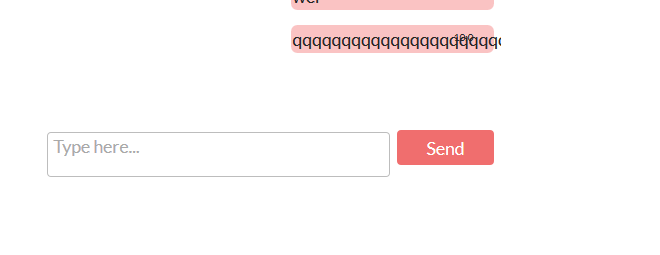
See the picture.

So, in t picture I typed “qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq” in multiline input “Type Here”.
So the pink text box in repeating group shows the text but not all of it. I want if text is too long it gets cut to next line.
Ah, ok, that won’t work. You’ll need to have the text element to be as tall as possible, then click the check box, “shrink if text is shorter.”
Although in the case of the infinite “q” text, I don’t think it’s going to handle that at all since there’s no where to break up the text. I’m not sure of a solution to that one.
Ok, Thanks for your time.
I have another query. Can you tell me how Can I set footer like facebook at the end of page?
This topic was automatically closed after 70 days. New replies are no longer allowed.
