Hello Bubble forum!
Today I am trying to make an iframe occupy its full height in content, but I have not been successful.
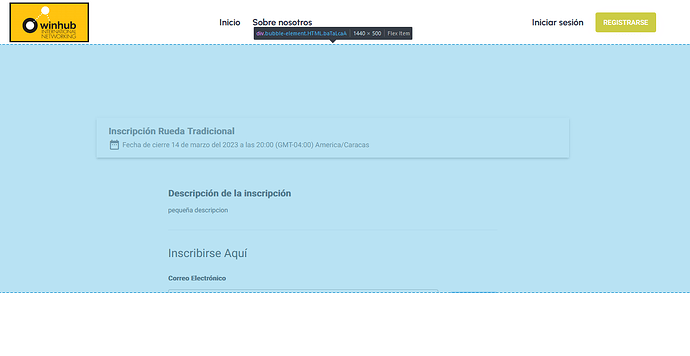
The following image shows my iframe, which is not displayed completely.
My page structure is something like this:
main page
- Group Content
- Group Header
- Group Get Signup bySlug
- HTML Signup
This is the style of my HTML component:
This is the style of my container:
How can I make my iframe occupy all the space and adapt to the content?
there is a difference between 100 px, 100% and 100vh
I cannot see what you selected in the screenshot, but you can read about height and width here:
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Is selected percent on the attribute. I’m thinking to add into css something like this if i don’t find a solution in bubble.
.wrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
I guess you should add !important to your css before ;
Having this same issue. My height is set to 100% and I tested with another element (image) instead. Works fine. Something about the HTML element is not letting the dynamic height work correctly.
Apparently, the best way to resize the iframe is by using postMessage to send the height of the iframe content and capture it using JavaScript in Bubble, in order to subsequently change the size of the iframe and its container.
system
May 25, 2023, 12:36pm
7
This topic was automatically closed after 70 days. New replies are no longer allowed.