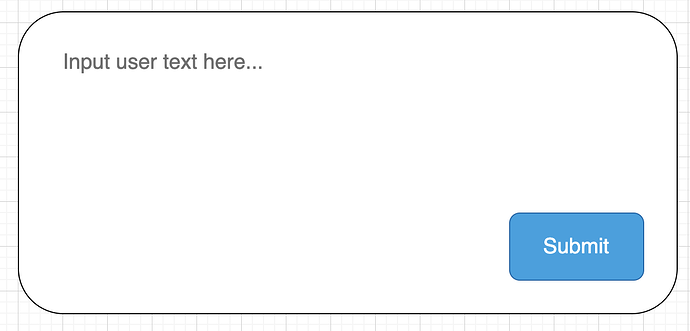
Is there any way to nest a button within an input box? Attached is a quick mockup of the UI I am trying to achieve. Ideally, I want the button to be permanently stuck inside of the text box and responsive.
Hi Ivan. You presumably want to avoid the input text getting lost underneath the button, so I’m not sure you’d want to fix the button on top of the input.
One option is to group the input and button (with container layout = Column). Don’t have a border on the input. You can then format your group to have the border shown in your image.
If you need any help, let me know.
James
AppEDGE
1 Like