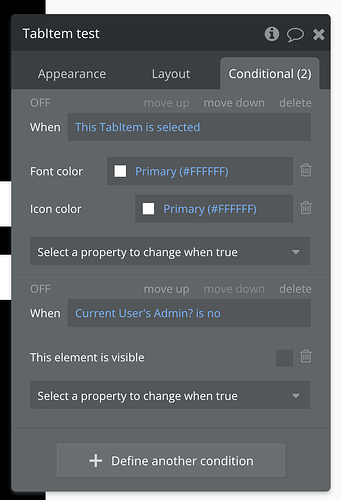
You can now conditionally hide a tab item - like if you only want to show a particular tab to a particular user type - using the “this element is visible” conditional property we have on other elements.
Hi @nick.carroll , thank you for this update. We are still limited with tabs since at the moment you can only have a total of 5 tabs, regardless of showing and hiding. Can you add a conditional setting for the ‘target view’ to mitigate this limitation?
Yes, 5 is not enough. We should be able to add as many as we want
I overcame this limitation by changing the tab icon/label through conditions. Still only 5 tabs, but now they’re responsive to my user type.
@ryanstone.nyc the problem with this is those tabs still end up navigating to the same mobile view, regardless of the conditions
Same view but show/hide everything with conditions to get your desired result.
Were you able to conditionally set a different view type if you’re using the same view?
It looks like you can’t conditionally change the view type, but for me it wasn’t necessary. Can you use a different tab item with the view type you need?
Unfortunately not, since I can’t conditionally set the view Target View or view type
You could also use “when page loads” and “condition” to redirect to the page you want.
You have to make them invisible
Ah, good call - will look into how we can support this, or if it makes sense to remove the limitation altogether. The reasoning behind the limitation is that more than 5 visible tabs on a tab bar at the same time is in general an anti-pattern.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.