Hello everyone!
At the beginning of last year I used a similar plugin. But unfortunately, it was soon removed from the marketplace. So, I tried to study it, learn a little bit to try to develop it and I was very happy with the result. Why not make it available to other people who also need to solve problems similar to mine? I hope this plugin can be useful and help them, just as it has been for me.
-
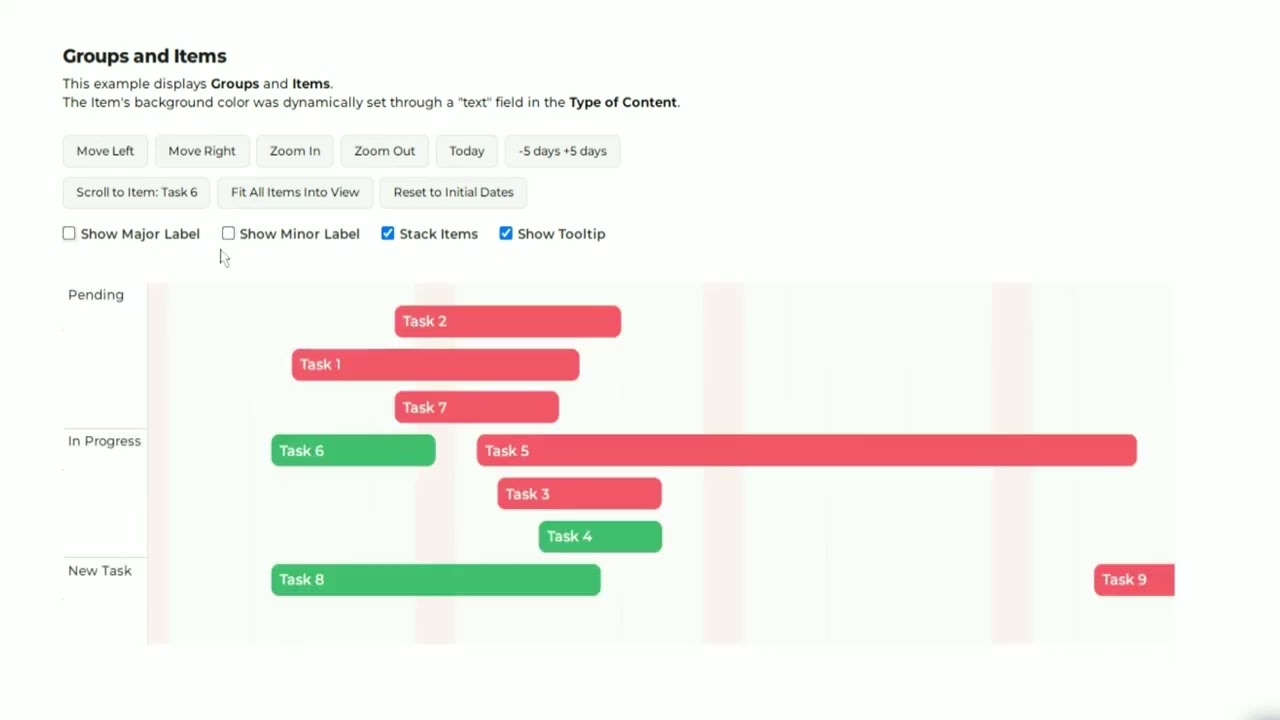
Chart are made up of items, which represent tasks and/or events. Each item has properties such as start date, end date, label and other relevant information.
-
View your tasks/events independently or grouped, according to your needs. The plugin is designed to work perfectly without the need to configure groups.
-
Configure the display on different time scales, such as days, weeks, months or years, allowing viewing at different levels of granularity.
-
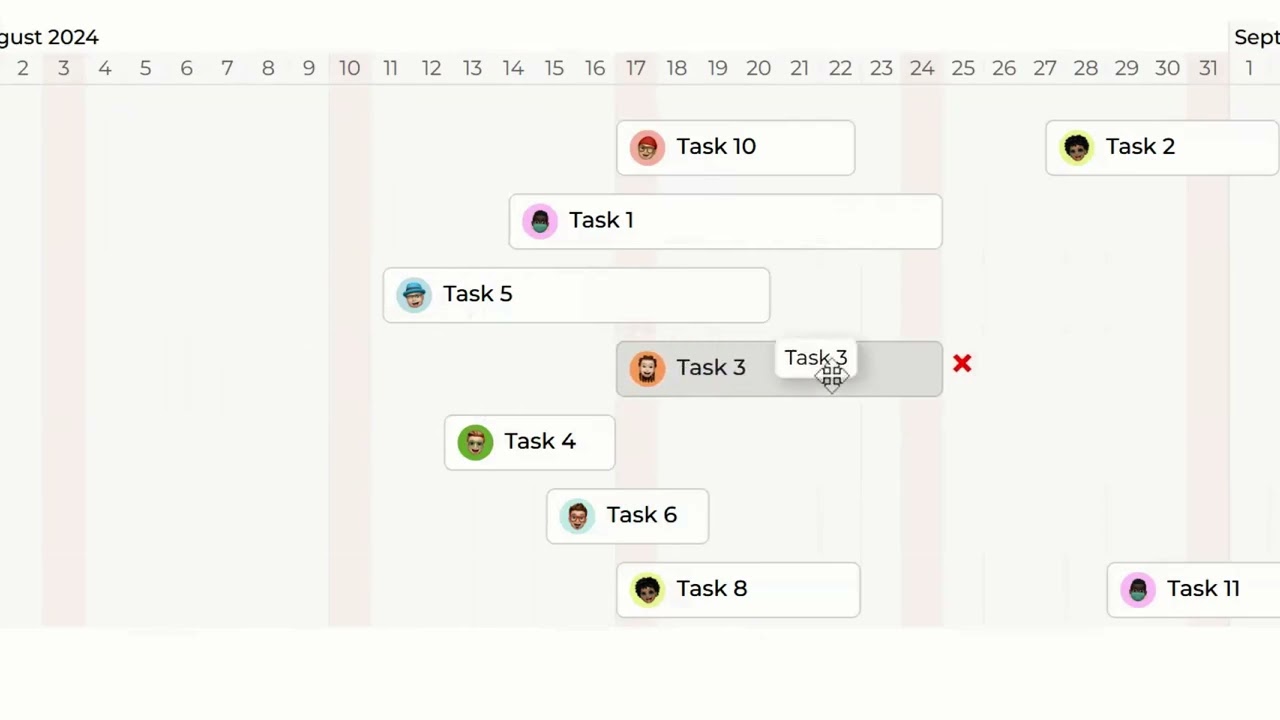
Create custom templates to display the content of the items, including additional information/data, allowing for more complete formatting.
-
and more…
![]() EVENTS
EVENTS
A Item Is Selected
Occurs when an item is selected by the user, allowing the user to highlight or manipulate the selected item.
A Item Is Moved
Fired when an item is moved to a new position or date, allowing the user to update the item’s position or date.
A Item Is Removed
Occurs when an item is removed, allowing the user to perform actions such as updating the database or interface.
A Gantt/Timeline Viewable Range Changed
Fired when the visible range changes, such as when zooming or scrolling, allowing dynamic adjustments to the view.
A Item Is Double Clicked
Occurs when an item is clicked twice quickly, allowing the user to open details or edit the item.
A Milestone Is Selected
Occurs when an item Milestone is selected by the user, allowing the user to highlight or manipulate the selected item.
A Milestone Is Double Clicked
Occurs when an Milestone is clicked twice quickly, allowing the user to open details or edit the item.
A Milestone Is Moved
Fired when an Milestone is moved to a new position or date.
![]() ACTIONS
ACTIONS
Fit All Items Into View
Automatically adjusts the zoom and position to ensure that all items are visible.
Reset Visible Range To Initial Dates
Resets the visible range to the configured initial dates, ideal for resetting the view.
Scroll To Item
Scrolls to a position where a specific item.
Scroll To Milestone
Scrolls to a position where a specific item Milestone.
Scroll To Date
Scrolls to a specific date, centering it in the view.
Set Gantt/Timeline Viewable Range
Sets a specific date range that should be visible, adjusting the zoom and position as needed.
Zoom In and Zoom Out
Increases or decreases the zoom level, allowing you to see more details or a wider view of items.
Move Left and Move Right
Moves the view left or right, allowing horizontal navigation.
![]() STATES
STATES
Selected Item, Moved Item, Moved Item Start Date, Moved Item End Date, Moved Item Group, Double Clicked Item, Viewable Range Start, Viewable Range End, Removed Item.
![]() Demo
Demo
![]() Plugin
Plugin
![]() UPDATE 2.3.0
UPDATE 2.3.0
- Add image type field in the Template for Custom Content
- CSS for better content customization.

![]() UPDATE 2.4.0
UPDATE 2.4.0
- Add New language PT-BR

- Add Custom Axis Date Labels
Custom Formats
| Token | Output | |
|---|---|---|
| Month | M | 1 2 … 11 12 |
| Mo | 1st 2nd … 11th 12th | |
| MM | 01 02 … 11 12 | |
| MMM | Jan Feb … Nov Dec | |
| MMMM | January February … November December | |
| Quarter | Q | 1 2 3 4 |
| Qo | 1st 2nd 3rd 4th | |
| Day of Month | D | 1 2 … 30 31 |
| Do | 1st 2nd … 30th 31st | |
| DD | 01 02 … 30 31 | |
| Day of Year | DDD | 1 2 … 364 365 |
| DDDo | 1st 2nd … 364th 365th | |
| DDDD | 001 002 … 364 365 | |
| Day of Week | d | 0 1 … 5 6 |
| do | 0th 1st … 5th 6th | |
| dd | Su Mo … Fr Sa | |
| ddd | Sun Mon … Fri Sat | |
| dddd | Sunday Monday … Friday Saturday | |
| Day of Week (Locale) | e | 0 1 … 5 6 |
| Day of Week (ISO) | E | 1 2 … 6 7 |
| Week of Year | w | 1 2 … 52 53 |
| wo | 1st 2nd … 52nd 53rd | |
| ww | 01 02 … 52 53 | |
| Week of Year (ISO) | W | 1 2 … 52 53 |
| Wo | 1st 2nd … 52nd 53rd | |
| WW | 01 02 … 52 53 | |
| Year | YY | 70 71 … 29 30 |
| YYYY | 1970 1971 … 2029 2030 | |
| YYYYYY | -001970 -001971 … +001907 +001971 | |
| Note: Expanded Years (Covering the full time value range of approximately 273,790 years forward or backward from 01 January, 1970) | ||
| Y | 1970 1971 … 9999 +10000 +10001 | |
| Note: This complies with the ISO 8601 standard for dates past the year 9999 | ||
| Era Year | y | 1 2 … 2020 … |
| Era | N, NN, NNN | BC AD |
| Note: Abbr era name | ||
| NNNN | Before Christ, Anno Domini | |
| Note: Full era name | ||
| NNNNN | BC AD | |
| Note: Narrow era name | ||
| Week Year | gg | 70 71 … 29 30 |
| gggg | 1970 1971 … 2029 2030 | |
| Week Year (ISO) | GG | 70 71 … 29 30 |
| GGGG | 1970 1971 … 2029 2030 | |
| AM/PM | A | AM PM |
| a | am pm | |
| Hour | H | 0 1 … 22 23 |
| HH | 00 01 … 22 23 | |
| h | 1 2 … 11 12 | |
| hh | 01 02 … 11 12 | |
| k | 1 2 … 23 24 | |
| kk | 01 02 … 23 24 | |
| Minute | m | 0 1 … 58 59 |
| mm | 00 01 … 58 59 | |
| Second | s | 0 1 … 58 59 |
| ss | 00 01 … 58 59 | |
| Fractional Second | S | 0 1 … 8 9 |
| SS | 00 01 … 98 99 | |
| SSS | 000 001 … 998 999 | |
| SSSS … SSSSSSSSS | 000[0…] 001[0…] … 998[0…] 999[0…] | |
| Time Zone | z or zz | EST CST … MST PST |
| Note: as of 1.6.0, the z/zz format tokens have been deprecated from plain moment objects. Read more about it here. However, they do work if you are using a specific time zone with the moment-timezone addon. | ||
| Z | -07:00 -06:00 … +06:00 +07:00 | |
| ZZ | -0700 -0600 … +0600 +0700 | |
| Unix Timestamp | X | 1360013296 |
| Unix Millisecond Timestamp | x | 1,36001E+12 |
Any questions?
Count on me for whatever you need. I'm here! :)