Hello everyone!
We are very happy and excited to share this plugin with you, which is the result of a partnership between me and a friend that no-code (or code) gave me, @tulioportela .
Probably, depending on the layout, it is even possible to replicate some features of this plugin, using the native drag and drop plugin and a series of workflows. But our objective here was precisely to implement the true meaning of “easy” when working with drag and drop structures.
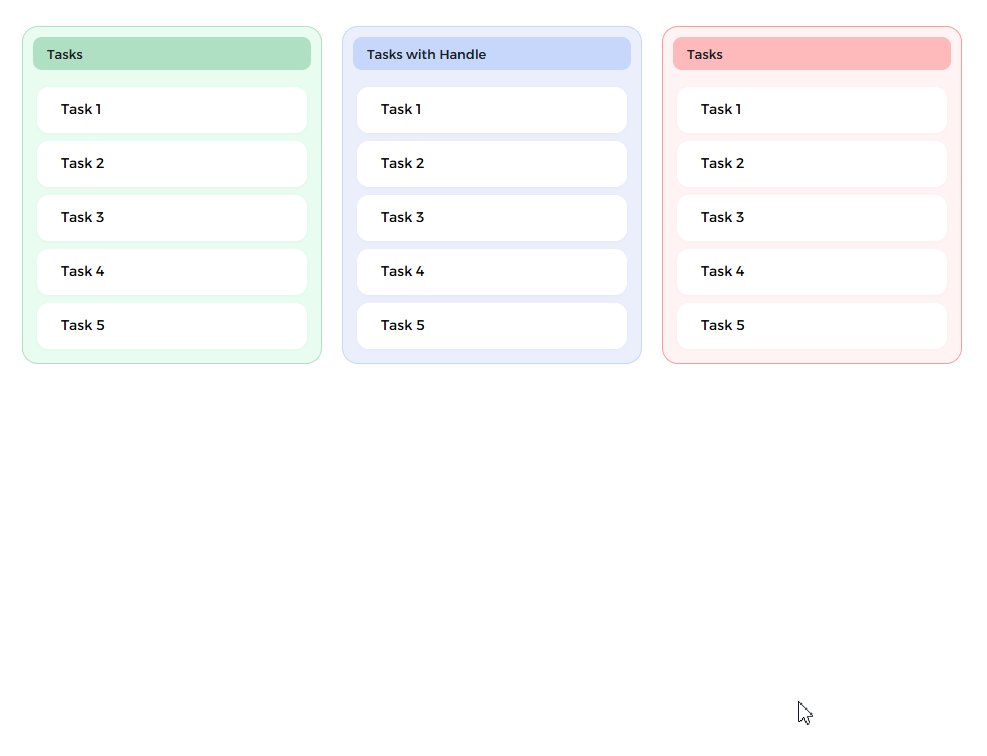
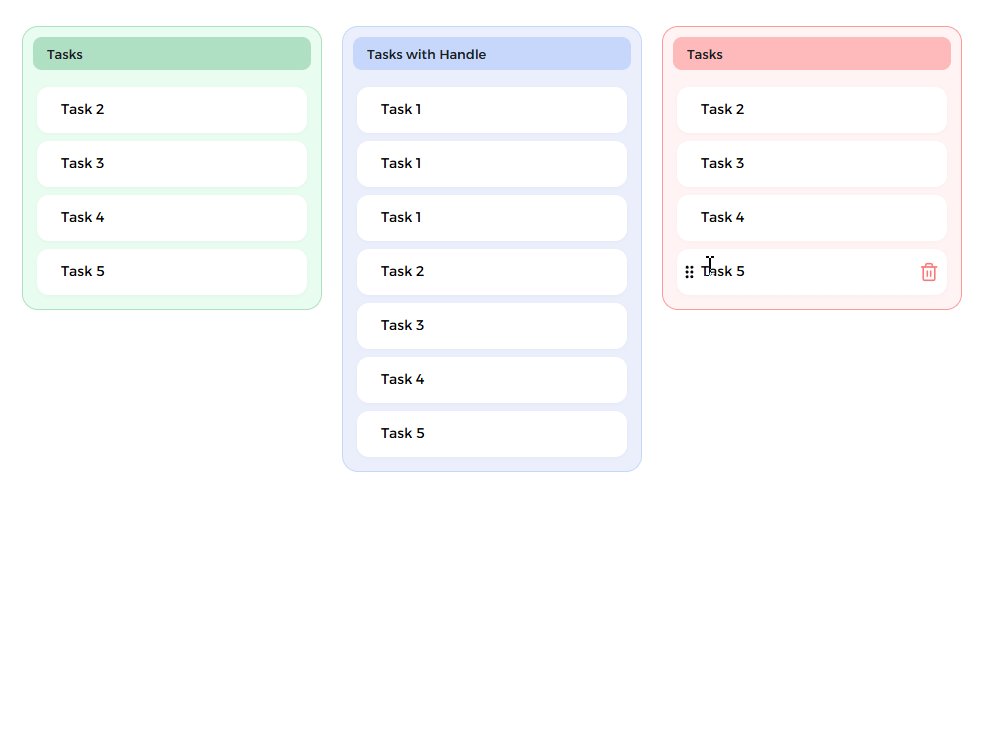
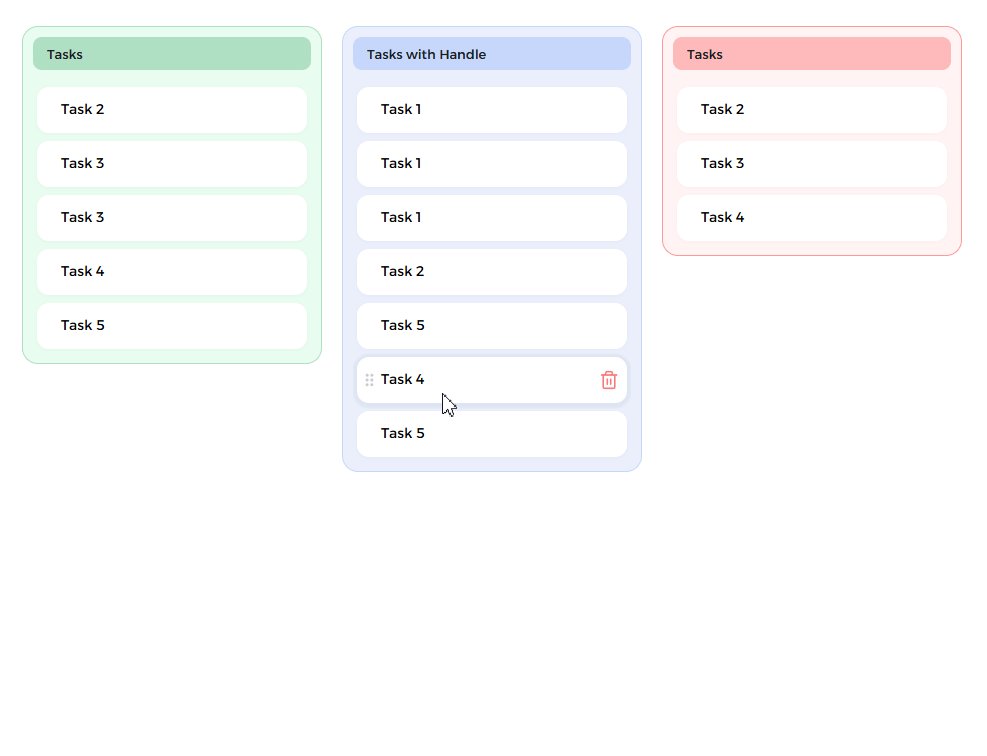
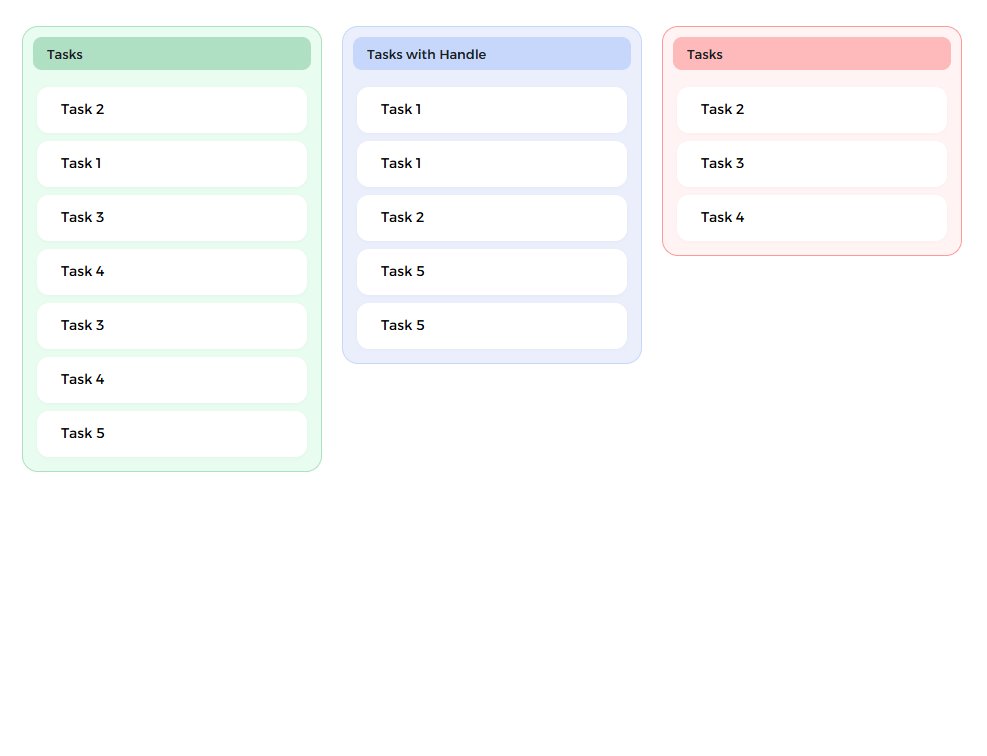
Swapeasy was created thinking mainly about cases in which you want to build drag and drop environments that do not depend on lists, endless workflows or repeating groups as mandatory to function, but rather on any layout that meets the structural requirements described in the documentation. In addition to allowing not only to order the elements, but also to maintain this persistent ordering, in a dynamic and unique way for each user.
Have you ever imagined being able to allow each user to have their own menu, dashboard, widgets, etc., in the order they want and being able to change that order whenever they want? Now you can! And more than that, with just a few simple and quick settings.

Events
• Swap Start
Event that can be triggered when an element starts to be dragged.
• Swap End
Event that can be triggered when the element being dragged.
• Order Changed
Event that can be triggered when a swap occurs and the current order is different from the previous one.
• Invalid Order
Event that can be triggered when the order provided in the element or action does not have the correct format or the number of items (numeric elements in the string) does not correspond to the structure within the main container.
States
• Order Changed
Evaluates whether the order has been changed.
• Current Order
Returns the current order value (numeric string) whenever a position swap is completed or initially set (E.g.: 1,2,3,4).
Actions
• Set Order
This action can be triggered by any event and can be used to set an order based on a provided list. The value of this field must be a valid string (numbers separated by comma) and must correspond to the number of draggable elements in the created structure (E.g.: 1,2,3,4).