Всем привет!
Предлагаю обсудить нюансы этой темы.
Есть вопросы? Пишите. Попробую ответить ![]()
Макеты контейнеров
Новый Responsive Engine представляет 4 новых типа макета контейнера, которые доступны для любого элемента контейнера, включая страницу:
Fixed - « Фиксированный»
Align to Parent - « Выровнять по родительскому элементу»
Row - « Строка»
Column - « Столбец»
Макеты контейнеров и соответствующие элементы управления являются основой нового адаптивного движка в Bubble.
Адаптивное поведение страницы и ее элементов теперь определяется выбранным вами типом макета контейнера. Контейнер и его дочерние элементы будут иметь разные элементы управления в зависимости от выбранного макета. Каждый тип макета контейнера имеет свое поведение, поэтому обязательно поэкспериментируйте и выберите тот, который лучше всего подходит для вашего дизайна.
Управляя родительским контейнером и элементами управления дочерними элементами, а также смешивая и сопоставляя типы макета контейнера, теперь вы можете создать практически любой адаптивный макет, который только можно вообразить!
Типы компоновки контейнеров
Макеты контейнера определяют поведение и расположение его дочерних элементов. Типы макетов контейнера доступны для любого элемента контейнера (группа, плавающая группа, повторяющаяся группа и т. Д.), Включая саму страницу. Ваша страница должна быть адаптивным контейнерным типом (т. Е. Не «фиксированным»), чтобы действительно реагировать на изменения размера экрана. Каждый тип макета контейнера имеет свой собственный набор элементов управления, специфичных для этого типа макета. Кроме того, дочерние элементы наследуют уникальные элементы управления в зависимости от выбранного типа макета родительского контейнера.
Новые макеты контейнеров и их элементы управления описаны ниже и включают подразделы для элементов управления родительского контейнера и дочерних элементов.
Примечание. Родительские элементы управления воздействуют на сам контейнер, в то время как дочерние элементы управления действуют на дочерние элементы внутри родительского контейнера.
Fixed
Тип макета Fixed определяет контейнер фиксированной ширины и высоты с абсолютным позиционированием его дочерних элементов.
Дочерние элементы позиционируются и меняют размер путем перетаскивания, как вы привыкли. Фиксированный контейнер не будет реагировать на изменения размера экрана или содержимого, потому что то, что вы видите, - это то, что вы получаете.
Parent Controls (Родительский контроль)
Дополнительные элементы управления будут доступны в зависимости от родительского контейнера этого элемента!
Align to Parent
Дочерние элементы выравниваются по nonant в родительском контейнере. Nonant похож на квадрант, но когда прямоугольник делится на 9 частей вместо 4. Новые дочерние элементы, нарисованные внутри или перетаскиваемые в Align to Parent, будут привязаны к ближайшему nonant.
Размещение / изменение размеров существующих дочерних элементов перетаскиванием запрещено. Вместо этого положение и размер дочерних элементов контролируются в редакторе свойств. По мере изменения размеров родительского контейнера дочерние элементы будут оставаться выровненными по отношению к их соответствующему несуществующему элементу и могут перекрывать друг друга.
Parent Controls (Родительский контроль)
Дополнительные элементы управления будут доступны в зависимости от родительского контейнера этого элемента!
Child Controls (Дочерний контроль)
Pin to nonant selection
Выберите, к какому краю следует прикрепить этот элемент. При изменении размера родительского контейнера элемент останется закрепленным .
Ряд
Дочерние элементы в контейнере строки выравниваются по горизонтали. Эти дочерние элементы будут переноситься по мере изменения размера экрана или добавления новых элементов. Новые дочерние элементы, нарисованные внутри контейнера, будут добавлены в конец списка по умолчанию, но их можно переупорядочить с помощью элементов управления порядком.
Размещение / изменение размеров существующих дочерних элементов перетаскиванием запрещено.
Вместо этого положение и размер дочерних элементов контролируются в редакторе свойств.
Примечание. Дочерние элементы будут увеличиваться и занимать столько места, сколько они могут (в пределах максимальной ширины). Например, рассмотрим контейнер родительской строки шириной 100 пикселей. Он имеет два дочерних элемента с минимальной шириной 20 пикселей и бесконечной максимальной шириной. Эти элементы вырастут до 50 пикселей каждый. Если мы добавим в эту строку третий равный дочерний элемент, каждый элемент уменьшится до 33,33 пикселей в ширину.
Parent Controls (Родительский контроль)
Container alignment (Выравнивание контейнера)
Этот элемент управления определяет, как дочерние элементы будут выровнены по отношению к родительскому контейнеру.
Left-aligned (Выровнено по левому краю)
Дочерние элементы будут выровнены по левому краю родительского.
Centered (По центру)
Дочерние элементы будут выровнены по центру родительского.
Right-aligned (Выровнен по правому краю)
Дочерние элементы будут выровнены по правому краю родительского.
Space around (Пространство вокруг)
Дочерние элементы получат равномерное расстояние между краями родительского контейнера и друг другом.
Space between (Пространство между)
Дочерние элементы размещаются в начале и в конце контейнера с равномерным интервалом между элементами.
Child Controls (Дочерний контроль)
Vertical alignment (Вертикальное выравнивание)
Top-aligned (По верхнему краю)
Дочерний элемент будет выровнен по верхнему краю родительского контейнера.
Centered (По центру)
Дочерний элемент будет выровнен по центру родительского контейнера
Bottom-aligned (По нижнему краю)
Дочерний элемент будет выровнен по нижней части родительского контейнера.
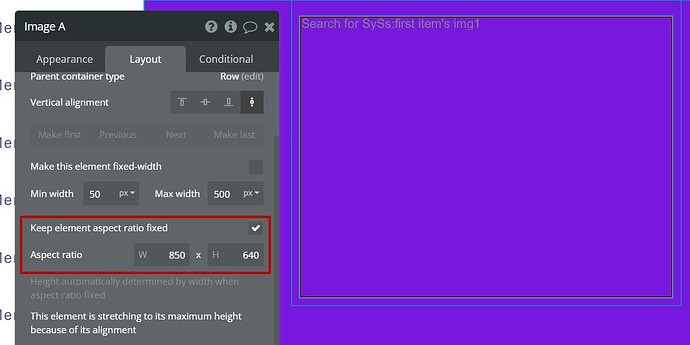
Vertical stretch (Вертикальная растяжка)
Дочерний элемент будет растягиваться до максимальной высоты (или высоты родительского контейнера, в зависимости от того, что меньше). Эта опция отключена, если Сделайте этот элемент фиксированной высотой проверено.
Order selection
Make first (Сделать первым)
Переместите этот элемент в первую позицию в ряду.
Previous (Предыдущий)
Переместите этот элемент на одну позицию влево в строке.
Next (Следующий)
Переместите этот элемент на одну позицию вправо в строке.
Make last (Сделать последний)
Переместите этот элемент в последнюю позицию в строке.
Столбец
Контент выровнен по вертикали. Дочерние элементы будут растягивать или подталкивать другие элементы вниз по мере изменения размера экрана или содержимого. Новые дочерние элементы, нарисованные внутри контейнера, будут добавлены в конец списка, но их можно переупорядочить с помощью элементов управления порядком.
Размещение / изменение размеров существующих дочерних элементов перетаскиванием запрещено.
Вместо этого положение и размер контролируются в редакторе свойств.
Parent Controls (Родительский контроль)
Дополнительные элементы управления будут доступны в зависимости от родительского контейнера этого элемента!
Child Controls (Дочерний контроль)
Horizontal alignment (Горизонтальное выравнивание)
Left-aligned (Выровнено по левому краю)
Дочерний элемент будет выровнен по левому краю родительского .
Centered (По центру)
Дочерний элемент будет выровнен по центру родительского.
Right-aligned (Выровнен по правому краю)
Дочерний элемент будет выровнен по правому краю родительского.
Horizontal stretch (Горизонтальная растяжка)
Дочерний элемент будет растягиваться по вертикали до максимальной ширины или ширины своего родительского контейнера (в зависимости от того, что меньше). Эта опция отключена, еслиСделайте этот элемент фиксированной шириной проверено.
Order selection
Make first (Сделать первым)
Переместите этот элемент в первую позицию в ряду.
Previous (Предыдущий)
Переместите этот элемент на одну позицию влево в строке.
Next (Следующий)
Переместите этот элемент на одну позицию вправо в строке.
Make last (Сделать последний)
Переместите этот элемент в последнюю позицию в строке.