I have created a responsive mobile website, when I view it in responsive viewer the website is perfect but when I deploy it live and look through my IPhone the page is different!
What’s the resolution of your phone? If your phone’s resolution is different than the viewer, that would be why.
When I open the app the screen is zoomed in really far like this
I have to take of screen lock, turn it sidewards and turn it back normal and zoom out to get this.
It did the same thing for me. Are you using a specific “mobile version” of the page? Or is this the exact same page as your desktop page?
1 Like
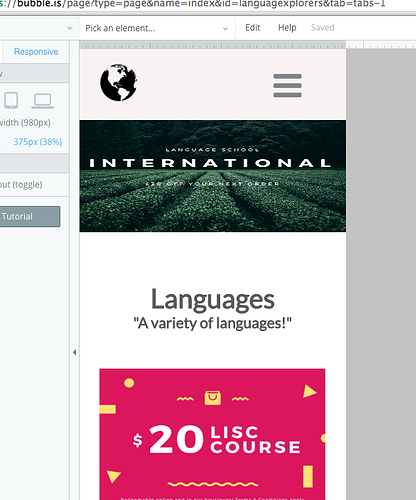
Theres no specific mobile version, its a responsive website, here is the homepage through the computer. Is there anything you can do so when the app screen loads its display equals the screen display??
I have the same problem. Did you find a solution?
Thanks