Is there a way to place restrictions on what types of files can be uploaded? For example, say I want people to only be able to upload .mov files when they press “upload”. Is this possible with Bubble?
you cannot restrict what file types are allowed using the file uploaded both bubble native up-loader nor dropzone.
see the solution by @fayewatson here Restrict upload file extensions
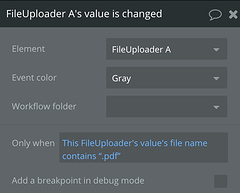
So, essentially this workflow is saying, “if the user uploads a PDF then reject it”?
So, if I only want them to have the ability to upload one file type, then I’d have to make a workflow that restricts EVERY other file type!?

Your workflow, no matter how it is implemented, will have to result AFTER the file is already uploaded due to restrictions with the elements/plugins at this time. You can see on the topic @Bubbleboy linked to where he references this:
Regarding:
Nope this is not the case here thankfully ![]() You can use the workflow @fayewatson shared
You can use the workflow @fayewatson shared 
…taking this a step further would be trimming + truncating to the last 4 characters and checking “Only when” the value equals “.pdf” before proceeding to the next step in your UX – if the condition fails, you can run another workflow which triggers a deletion of the file and prompt the user to please upload a proper .pdf file again.
Ok, got it. I made the conditional say "This FileUploader’s value’s file name is not “.mov”
This resets the uploader anytime someone tries to upload anything other then a .mov. So, if they attempt to upload a .png, it just resets the uploader.
Thanks for the help…
This topic was automatically closed after 70 days. New replies are no longer allowed.
