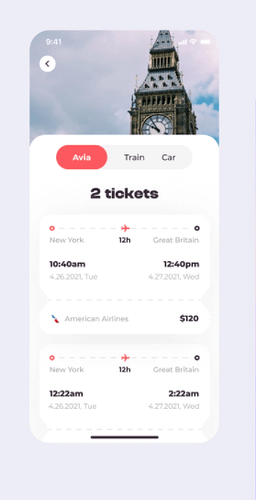
Guys is it possible to have a screen slide up/down on mobile like this?
Yeah.
- create a floating group that covers the full screen and anchor it to the bottom
- on button press - animate it with no bounce slide up
Hey thank’s for replying. I’ve done the first part and kept banging my head against the wall for the second part. SHOW vs ANIMATE… Thanks!
But is there a specific reason why Floating Group and not the Regular one?
Yeah, you want it to be floating on top of the page, and have it stick to the bottom.
What difference does it make? [float top, stick to bottom VS float bottom, stick to top]
EDIT: I meant my specific case, when the group covers the whole screen.
Does it mean it’s better to use Floating Groups more often than Regular ones?
here ya go
https://manual.bubble.io/core-resources/elements/containers#floating-group
In this specific case you want to make sure it sticks to the bottom because not all phone screens have the same height. If you had it stick to the top, but positioned at the bottom of your page, and viewed your app on a device with a screen that is longer than your page, the modal would not show up at the bottom the screen.
How can I make the floating group close when clicking outside of the floating group?
You mean if you have a modal something like this, and you want to click the dark dark area “outside” the modal?
Just have two groups inside your floating group. So the bottom group is the white modal, and above it you make a 100% transparent group, set a workflow on that group “when group is clicked” animate floating group away. From a user perspective… it looks like they clicked outside the white modal and magic happened, but in fact they clicked an invisible button.
Thanks!
no problem.
You could experiment with the slide-to-action type of plugins as well and set it so when you slide over the invisible group, you trigger the same animation of animating the floating group down. To mimic the native behaviour of mobile modals.
Unfortunately none of the slide-to-action plugins seems to work all that well, so might not be worth it. But might be fun to try if you have one of the plugins already.
How can I make it so it only shows the top of the floating group at the bottom of the page and when the user drags it up the rest of the floating group appears?
I’ve used this exact method for this action. But on my mobile it’s really slow, laggy, choppy. Any idea why?
Make sure you don’t have battery saving mode turned on. The frame rate drops a lot when battery saving mode is on, making any animations super laggy and slow.