I’m wondering how to stop these 2 groups overlapping when the page width is reduced.

On a different page with almost the exact same layout (two columns) I see this margin when I click Explain Box Margins.
I feel like I have tried each of the responsive settings on and off for each group but I cannot make a maintained margin appear in page I’ve shared as a GIF.
Are the groups overlapping? How is the design of the page structured?
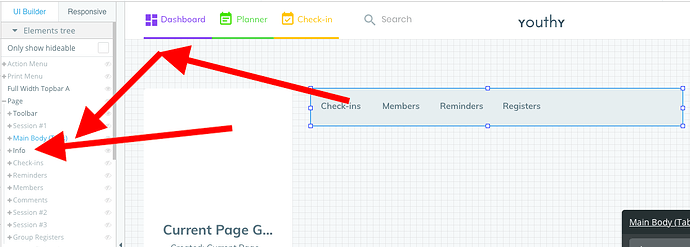
No the groups aren’t overlapping. Here’s the structure.
This is the frustrating thing, I can’t see a difference between my pages that course the groups to behave so differently.
I think if you “group elements in a new group?” it resets the “bring to front”/“send to back”. That’s how I solved it happening on my app. You have to move them so they are no longer overlapping anything before you do that.
1 Like
Did you find an answer to this? Mine all of a sudden started overlapping and I didn’t change anything. Now I can’t get it to stop.
Figured it out. For some reason, there were a ton of groups created that was messing up the formating.
I am having the same issue, how did you fix it? deleted sub groups? fixed width? I am about to destroy my monitor, thanks!
I fixed before I destroyed my monitor, it was another group in the back overlapping between two groups as Tim suggested
2 Likes