Hi Everyone,
I was just working on a project where I needed to style the dropdown menu and the icon. I wanted to share with the community how I did that.
To summarize:
- I added the CSS on the main page HTML header. You can find it when you click on the main group and scroll all the way down.
- I used Stackoverflow to seek for information so I didn’t have to re-invent the same wheel.
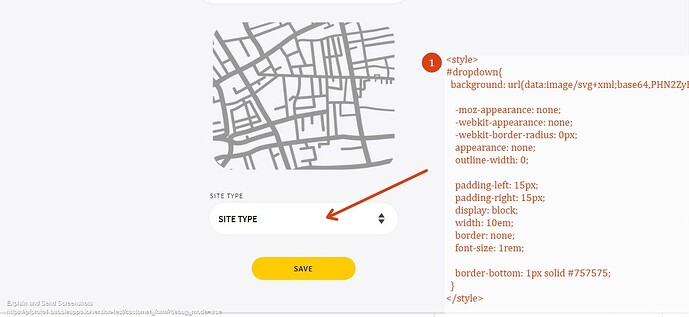
See screenshot below.
CSS code
<style>
#dropdown{
background: url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0Ljk1IDEwIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6I2ZmZjt9LmNscy0ye2ZpbGw6IzQ0NDt9PC9zdHlsZT48L2RlZnM+PHRpdGxlPmFycm93czwvdGl0bGU+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iNC45NSIgaGVpZ2h0PSIxMCIvPjxwb2x5Z29uIGNsYXNzPSJjbHMtMiIgcG9pbnRzPSIxLjQxIDQuNjcgMi40OCAzLjE4IDMuNTQgNC42NyAxLjQxIDQuNjciLz48cG9seWdvbiBjbGFzcz0iY2xzLTIiIHBvaW50cz0iMy41NCA1LjMzIDIuNDggNi44MiAxLjQxIDUuMzMgMy41NCA1LjMzIi8+PC9zdmc+) no-repeat 95% 100%;
-moz-appearance: none;
-webkit-appearance: none;
-webkit-border-radius: 0px;
appearance: none;
outline-width: 0;
padding-left: 15px;
padding-right: 15px;
display: block;
width: 10em;
border: none;
font-size: 1rem;
border-bottom: 1px solid #757575;
}
#dropdown::-ms-expand {
display: none;
}
</style>