How do you incorporate navigation? I want to be able to create directions and/or navigate to a user selected location from the users current location when they click a “navigate” button. How do I do that?
Unless you can get directions from something like blockspring, then it might be tricky.
Yes that’s an API request.
Or you can just embed this:
<iframe
width="300"
height="350"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/directions?key=<your google maps key>&origin=<bubble's origin's formatted address>&destination=<bubble destination formatted address>">
</iframe>Make sure to replace the three tags I included
Wow ! I tried to get this to work, but fell foul of Google’s API complexity.
Sounds like a good thing to demo though.
I wonder what other things we can send to iFrames ?
So… 4 months later and I decided to try to get this to work for a real project …
Google API is still a nightmare to navigate, so I think I need to understand that more.
But I enabled the “Maps Embed API” and that seems to work.
In terms of addresses, “Current Position” goes into the Origin nicely, but my stored addresses wanted the +street+location+town style format, so I switched to lat/long which may be more accurate for what I want anyway.
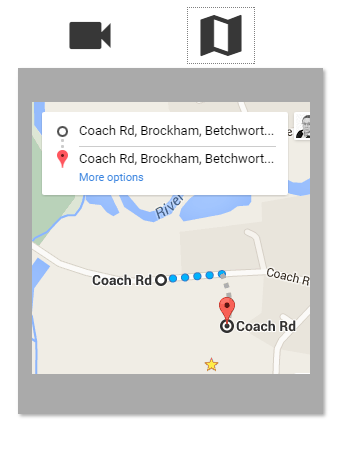
Result !

Hi Vlad. I know it’s been a long time since you provided this response, but I need help integrating a real-time navigation feature in an app I’m building and will truly appreciate your help and insight. I am developing an application for a car valet company and would like to track the vehicle in real time on a map when it is in transit. Currently my application only shows the start and end locations with the location pins. But I’d like to actually track the vehicle when its moving. I’ve looked in on this platform and into plugins, but have not been able to find anything. I’d like to know if live navigation tracking is possible in bubble and if you could help me figure out how to integrate it into my platform. Thanks in advance!
There are several things you should take into consideration when attempting something like this.
-
You can’t do navigation with Bubble. Only directions. Large company spend millions to develop navigation and Google does not offer navigation. So the next best thing is to display directions and overly the current location. As the location changes you can re-draw the directions. You can make something pretty close to navigation
-
Bubble will not work if the device screen is off or when the user is browsed away from page. Basically when the mobile device is in active or when it chooses to put the browser to sleep it will stop sending you updates. In the past we solved this with a custom mobile wrapper that instructs the mobile device to send updates to a backend API endpoint whenever the distance from the last point is greater than X. Or when X time has passed
-
the cost associated with directions in step 2 can be a bit much for most MVPs
What you need can be hacked with some clever workflows but it will never work as expected
Thanks a lot for your response, Ali! Thanks for clarifying…I’ll research to see that best option I can use.
