Get the basics right guys! AI this, AI that… so? Can’t change layouts conditionally is so essential.
I think this is a pretty complex technical job based on my understanding of flexbox, pretty sure it needs a fixed layout structure as the parent layout affects any of its child elements too, it would probably need to recalculate the css. You could have two elements of different layouts and show them conditionally?
The technical challenge isn’t an excuse for a company of Bubble’s size and capacity. Webflow does it, other apps builders do it.
Having a hidden group that shows when page width changes is a pain to manage.
I agree. I mentioned this before.
I used the AI Builder to try it out, and it had a group that had that setting in a condition.
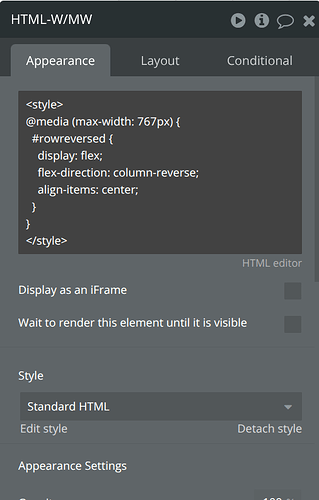
But, I just use code for now:
The max width can be adjusted.

I use ID #rowreverse.
Works good. Just need to make sure the parent item the group is in isn’t full width.
I do wish they would add the feature though.
It would be a lot easier.
Didn’t know about this, this is brillaint! Will use! Thanks for sharing!
Instead of trying to change the layout, you can set the Min Width to 100% - which will take whole space and next item will automatically drop.
That’s actually not a best practice for reversing the column order.
The code is to reverse the order.
Yes - my answer is just for changing the layout to column. Not for reversing.
Ok gotcha.
The topic of the thread was reversing the order for mobile etc.
lol wtf