Hi Guys,
I’m a newbie here, so please tear me apart! 
In continuation of the previous post (Dynamic authentication with the API Connector -- possible?)
I, too, face challenges in enabling the user to set up their basic authentication towards an API.
The idea is to provide middleware, whereas users connect to the Bubble app and provide their own credentials, which are used by the Bubble API Connector to authenticate the user…
I appreciate any help you can provide.
Auth flow needs to be setup using your app’s client id & password, then you can make API to calls to the platforms corresponding APIs.
Step 1. Make a GET request with your app’s credentials to get the AUTH code
Step 2. Save the AUTH code in state & make a POST request to the API endpoint which generates the access token
Step 3. Save that data for future us
I have implemented the same in my app.
Hope I understand you well and if so, another option would be this:
- Create a backend API workflow, type GET:
The API Workflow will return an access token when the users credentials are correct or an error code and a message when they are not. That access token you can use in a Header: Authorization, Value: Bearer (access token) to authenticate API calls against your Bubble app / backend API workflows.
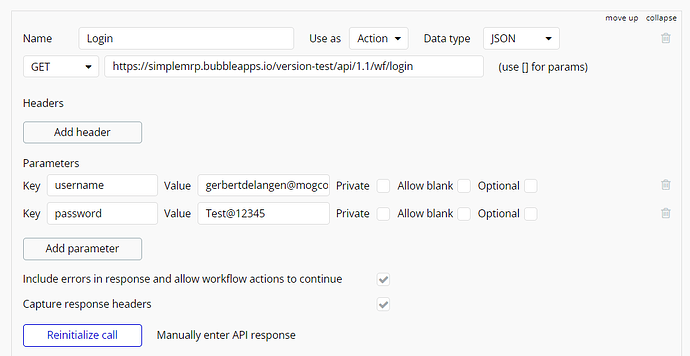
- Install the API Connector plugin and set up the API-call like this:
Note: you can make the URL dynamic by using square brackets so you can distinquish between your various branches (main, live etc.).
- Now you can use that API call:
As mentioned before, this will return an access token you can then use to for instance authenticate API calls from another system to your Bubble app.
Thank you!
Wouldn’t it be easier to pull the username and password dynamically somehow?
I added “Input Forms”, but the Bubble API Connector does not recognize these fields.
This is the only thing I’m stuck with or can not achieve…
Try changing the API’s authentication to self-handled and then configure whatever you need as a specific call, where you can include dynamic parameters in the path, headers, or body. Ensure you only ever invoke the API call from a backend workflow so that the confidential values are not loaded client-side. Once you have it working, delete the default values from the API Connector’s configuration since those are loaded to a user’s client device.
1 Like
You are welcome.
The values for username and password are dynamic and are coming from 2 input fields in the example I provided. Using this set up you can use different fields or even values from the database (although for this Login call that might/will never happen).
If I am not mistaken the fields in your screenshot are not dynamic. If you want to use a Basic authentication with dynamic fields, you will have to add a Header Authorization with value "Basic " followed by the base64 encoded username:password. It will look something like this:
Because Private is off in the screenshot above, it is dynamic and you get the option to provide a value (Basic + base64 encoded username:password).
To base64 encode username:password you will have to use a plugin, this plugin should work: Base64 Encoder Plugin | Bubble
This video from Bubble will teach you all about API’s and the API connector: Intro to APIs & the API Connector | Bubble
2 Likes
![]()