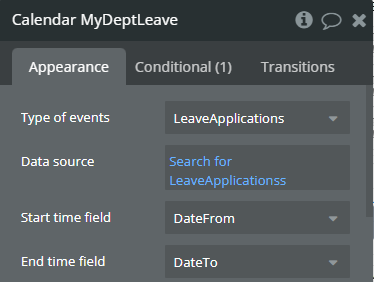
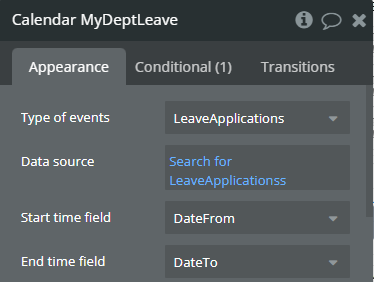
Hi, I’ve seen many posts suggesting applying color to each event in the Calendar plugin, but that is not what is required. In the Calendar plugin, the events are applications for employee leave.

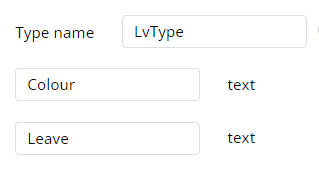
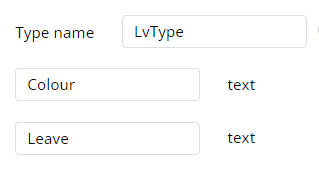
A data type was created for the Type of Event/Leave as shown below.


The app allows users to create applications and choose the type of leave that is the event, ie. Vacation, Sick or Casual.
I want the app to dynamically show each Leave Type by its respective hex color.
The script used that won’t show in red is

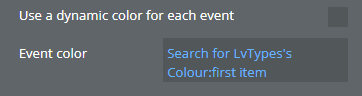
The result shows the first hex color due to choosing “first item”. This proves there is a possibility of extracting the colors from the ‘lookup’ table created. What option should I use so I would not be in the red to achieve the desired result.


Might need to relate the datatype you created to the event data type, so that what you are creating is a dynamic expression that searches the event and references that events LvTypes Colour.
Not sure this is possible to do though in the calendar as I haven’t done it myself.
One note on dynamic colors though, is that you should created an option set for them if they are basically static choices you create for the user to choose from, or are just associated with a type of Leave.
Thanks @boston85719.
Might need to relate the datatype you created to the event data type
I knew I left out a screenshot. Yes it is related in a Data Type called Leave Applications.
The datasource of the calendar is therefore LeaveApplications.
I made the same attempt with placing the LeaveType in an Option Set and having static color Attributes, but I met the same predicament.
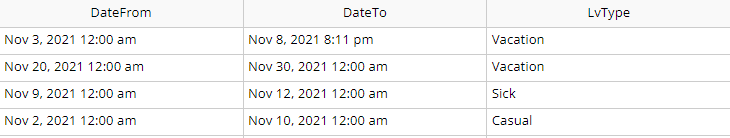
It is extracting one color if I use either “first item” or “last item”, therefore the relation works. But what is the correct script for the dynamism, to extract not one, but the related hex code for all?
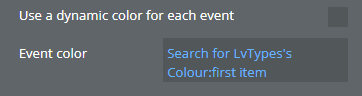
You would expect that something like Calender A’s current events’s LVType’s Color would work. But when you select the option “use a dynamic color for each event”, the field changes to a dropdown and it is not possible to insert dynamic data anymore (see screenshot*). 
It seems that the easiest option is to create a field color in your datatype “LeaveApplications” and fill it automatically based on the field color of LvType when a new leave application is created. I tested this and it works (although it is not a beautiful solution).
Maybe one of the other Full Calendar plugins allows you to set the event color dynamically?
*Not possible to use dynamic data:
@jared.gibb does your plugin allow for dynamic colors of different events?
What is the link for your plug in?
Yes I did think of this with respect to adding the Event color each time an application is created. Not the best option in terms of database space as time goes by, but I’ll attempt it and let you know. Just thought the bubble gurus would present a viable solution along the pathway I was taking.
Proving to be quite cumbersome having to place conditions when Leave Type is “Sick”, “Maternity”, “Bereavement”, and all the numerous types etc. upon creating a new Leave application.
1 Like
Hi, so slept on it and continued with the alternative suggested by @gerbertdelangen. A field is created in the LeaveApplications for Leave Color. Each time an application is received, Create the New Application, then Make Changes to the Application Result of step 1 and have the color added accordingly. Relatively new to bubble and first time having to Make a Change to a thing 


Thanks, this will do for now.
1 Like
@jared.gibb Is it possible if i don’t want to give any kind of data type. I just want calendar view in my app. if i don’t mention type of event and data source then it gives error.
Can you guide with this?
thank you