Example of how to design the vertical workflow action list:
Wow! I love this collection of ideas.
I had been irked by a few, but - bro! - you’ve got that eye for detail.
Thanks @rico.trevisan - Trying to push UX to the limit in my apps and templates. Not all ideas get the same level of thought though  Feel free to add / comment.
Feel free to add / comment.
Here’s another one which drives me mad. Mammals use proximity to derive association by nature. Also, in most UI today, a checkbox is to the left of the thing being selected.
So, when I look at the privacy rules screen, I see these checkboxes grouped with the wrong thing. It doesn’t help that the checkboxes are actually closer to the wrong label.

Well put together! This idea makes a lot of sense.
Nice, keep going  The bubble team have fixed a couple of the listed bugs above lately! Seems to be working.
The bubble team have fixed a couple of the listed bugs above lately! Seems to be working.
Wow very impressed you put this together 


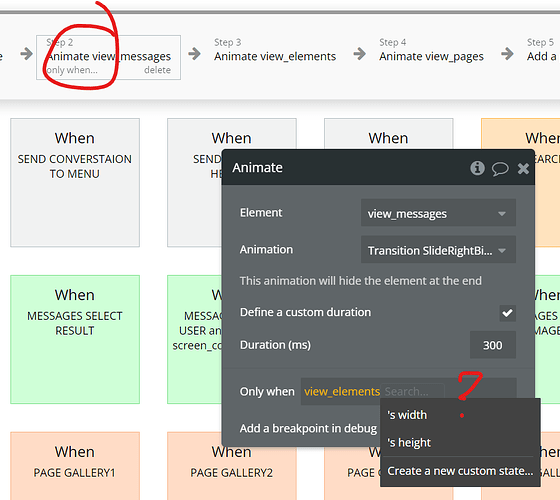
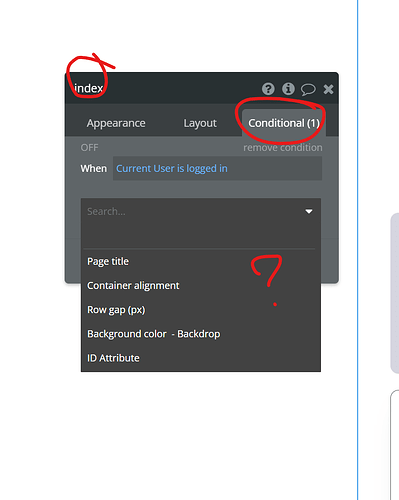
Looks like a lot of options is missing on the animate action and conditions for Index page. Really needed for better control.
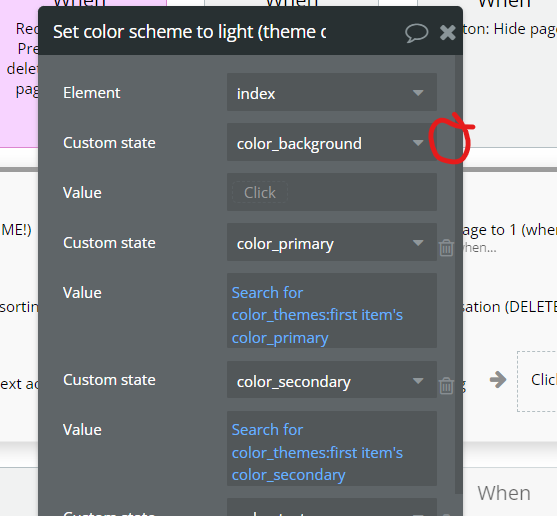
Cannot remove 1st state in a Set State workflow action after changing the element. Leaves redundant state-setting to nothing.
Cannot resize the Issue Box

@login it’s really awesome that you are this detailed oriented. May I suggest that you put these into a PDF document and email it to Bubble support regularly.
There is nothing here we as a community can do about this and I don’t see any reason to keep posting them. Your point is noted.
Appreciated
So far 1/3 have been implemented and I usually tag this topic in various updates from bubble team members on UX issues where it makes sense. My guess is that someone is taking a peak now and then.
It’s not about the point, it’s about the details and… legitimizing and prioritizing the issues using a  for the bubble team. As a PM and UX’er this detailed feedback is golden when polishing up work for better usability and getting a bit snow-blind by my own creations.
for the bubble team. As a PM and UX’er this detailed feedback is golden when polishing up work for better usability and getting a bit snow-blind by my own creations.
Feel free to add yours to it or send it as a PDF as suggested - that’s a really good idea!
This is awesome, keep it coming please  We are going to be paying more attention to this type of feedback moving forward.
We are going to be paying more attention to this type of feedback moving forward.
Any chance a moderator will help out by changing the topic title to something like “COMMUNITY FEEDBACK: Bubble UX and UI improvements” to better represent the content?
Hi login! I’m Christine, a new(ish) designer at Bubble. Just wanted to say thank you so much for putting together this detailed feedback of various UX/UI bugs and improvements. I’ve read through and made note of all of them, and will be bringing it to the team! 
 Wow, thanks. Several chipping in with their recommendations!
Wow, thanks. Several chipping in with their recommendations!
Fantastic to see you onboard the team @christine.shiba. Keeping it coming 
Thank you! Excited to improve the design  Love the user feedback from everyone, keep it coming (especially in aggregate)!
Love the user feedback from everyone, keep it coming (especially in aggregate)!
As this thread seems to be gaining traction I have to jump in with this really obnoxious bug in the plugin editor. If you name a field using capital letters (e.g. myFieldName). When you click “Create new field” button for some reason it changes the field name to all lower case.
Since you later access the field in plugin code using properties.myFieldName, this has “bit” me a couple times (the field having been renamed unbeknownst to me), before I realized what was happening.
Sorry to jump in here. But hope this one thread will help everyone to get a better UI/UX ![]()
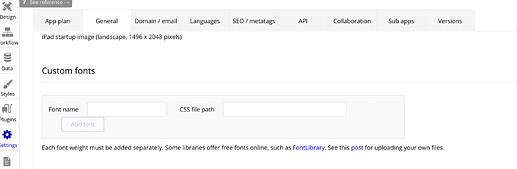
Maybe someone at @bubble could fix the button for Custom Fonts under the General Settings tab :
Thanks
Here’s an amazing thread of UX improvements needed.