Nice thread! Check this out @christine.shiba
ah nice, checking this out! thanks!
Hello Bubble Community,
I have noticed whenever I choose a number field within Bubble, it does not highlight the number already within (As normally done in Figma, Adobe, Webflow…). Please see here:

For example I want to put “25” so I click the field and place 25 to only see it is 250, because the 0 stayed. I am constantly facing this.
I think you need to create a new Bubble application for all these enchantments and address them in status (pending, in progress, done )
Just a weird UI bug on the homepage I noticed, then I remembered this thread.
thanks all for these comments, I am continuing to keep my eye on this thread!!
Hello everyone,
When you’re in Data Tab > Data Types
And want to delete a “Data Type”, it’s very difficult because the trash icon is so far away and it’s very hard to know if you are clicking on the right icon or another Data Type’s trash button icon. It has caused me a lot of pain where I deleted the wrong data type, see here: (And dragging the browser to bring it closer makes things worse)

Here is what it should look like:

Can we at least have a pop-up like in Webflow that comes up saying “Are you sure you want to delete ‘Host Name’ data type?”
That way, I know if I clicked the wrong datatype or not.
And I am aware that I can reverse the action by looking at deleted data and retrieve back what I deleted, but it’s not that easy because let’s say I deleted “Phone” before, and now I deleted another data type called also named “Phone”, which “Phone” data type must I retrieve? This literally happened to me and it’s not a great user experience.
Here is a screenshot from Bubble, which is the checkbox for the “Status”? The one on the right or left?
The one that bubble wants you to click for “Status” is the one on the right: (That is very confusing, I have almost never seen it to the right of text)
The biggest improvement they could make to the ui/ux would be to allow me to create nested folders when organizing pages, reusables or workflows. Especially for workflows, would keep things much more organized.
The other one which is more of a minor inconvience would be to have access to “is focused” and the other non available conditions on workflows without having to copy and paste them from the layout tab.
The check mark appears to be much closer to the next, which confused me at first. Perhaps a little UI improvement would make sense.
BUGS: UX AND TEMPLATE “INSTALLS”
Really nice to see the updates template profile and added info! Much more professional! @christine.shiba ![]()
Here is a couple of improvement suggestions:
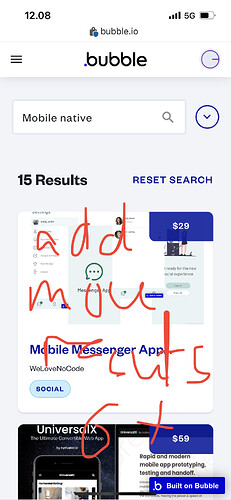
Responsiveness is off here:
And rounding visible here:
… Also add a link to the main template page here:
… and more search results than 3. Maybe 8 or 10.
Not really installs but “purchases” or “acquired licenses”… there are a lot more installed than this. Showing both would be great!!
Same here:
IMPROVEMENT: CONTROLING SCROLL AND OVERFLOW APPEARANCE
Add checkboxes to hide overflow and scrollbars to groups and repeating groups.
Adding options to format eg. scroll width and colors would also make UI customization easier and using plug-ins or custom code redundant. Especially on mobile apps (where default scrollbars can look bulky) and repeating groups on desktop. MANY apps are using plug-ins or custom code, whereas the basic customization should be a part of the bubble.io editor).
![]() Show vertical group overflow (checked by default)
Show vertical group overflow (checked by default)
![]() Show horizontal group overflow (checked by default)
Show horizontal group overflow (checked by default)
![]() Show vertical scrollbar (visible when overflow is unchecked, checked by default)
Show vertical scrollbar (visible when overflow is unchecked, checked by default)
![]() Show horizontal scrollbar (visible when overflow is unchecked, checked by default)
Show horizontal scrollbar (visible when overflow is unchecked, checked by default)
There is probably a better logic to show /hide the checkboxes in the properties box to avoid all 4 being visible by default adding clutter to it.
UX IMPROVEMENT: ADD APP TEXT INPUT IN DESIGN TAB
Being able to edit App texts directly in the App text dialogue would improve design speed a lot. That way there is no need to click the “define value…” and scroll to the text. 5-10 seconds saved and 3 clicks is a lot when adding many app texts.
Add a multiline input field with the current text and let users edit there as well.
UI IMPROVEMENT: ADD DEFAULT PLUGIN ICON
Distinguishing which is which when it come to plugins with no set icon / favicon is a bit confusing. Navigating to them in the elements tree to double check is necessary almost every time.
Why not add a capital first letter icon of the plug-ins name and color based on plug-in category? Or at lease a border so they dont blend with a white page background.
- there is fast free APIs that can do that.
I cant read the names of my states. Please increase input field size ![]()
Also, what are the sorted by? Should be A-Z. Any chance you can fix this bubble team?

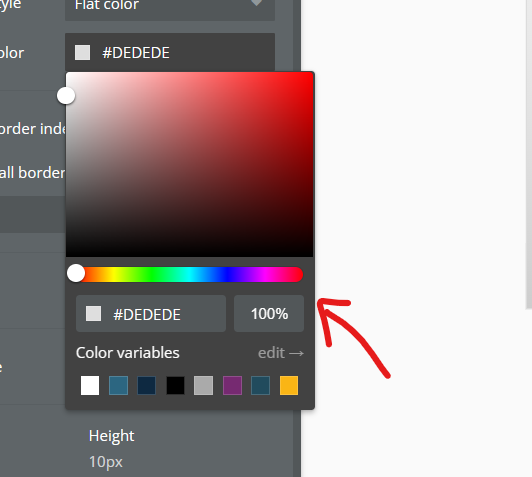
A colour picker right here would be awesome!
And save a lot of clicks and copying HEX codes…

Can’t access element and their states for conditional RG source from within anohter RG.
Elements are not being listed on the first source item on RGs in RGs, adding “plus” item will show all elements and access their states. This is a small but annoying bug.
The conditions tab needs to a do-over. Its difficult to decipher the hierarchy. Even for me as a seasoned bubbler. I tend to forget, when things go fast and need a more visual way to get reminded. Also:
- On / off should be “preview”
- The user should be able to drag items up and down
- A much more clean line between conditions to separate them visually
- Move up and Move down should have icons
Generally the editor box needs a bit of refreshing to go along the new, much better UX of the editor as a whole. You probably already have this on your roadmap ![]()
And another old issue…
The text element popup cant be resized. It can be frustrating when editing long texts. See screenshot suggestion for fullscreen / resizing.