I realise that most of my workloads are from dependable menus.
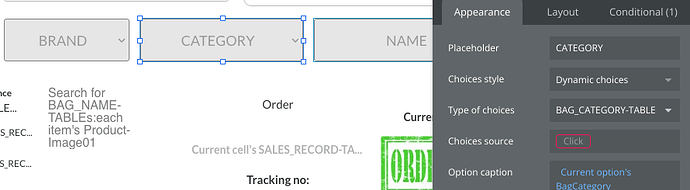
So Name is depending on Category, and Category depending on Brand.
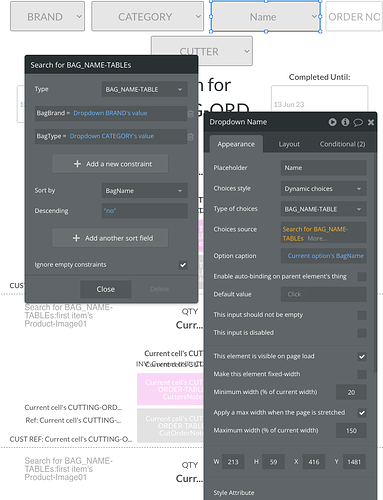
On page Load, the dropdown NAME currently it loads everything under every category and every brand. Is there a way of the Dropdown NAME to not load anything if the previous dropdowns are blank. I do not want to click ( this should not be empty ) as It messes about with what is loaded on the page.
So I basically I want to load everything blank and then the dropdowwn NAME to be populated once i select something on dropdown CATEGORY and BRAND
Hi there, @tsmakrakis… to do what you described, you should be able to leave the Choices source empty on the name dropdown’s Appearance tab, and add a condition to the dropdown that defines the choices source when the category dropdown is not empty. You could do the same thing with the category dropdown in relation to the brand dropdown, and you might consider disabling the category dropdown until a brand is selected and disabling the name dropdown until a category is selected.
Hope this helps.
Best…
Mike
Thanks but practically how do I do that?
I would like the NAME Dropdown not to have any value or not make any searches until a value has been selected on the previous dropdown ( CATEGORY )
I have attached a couple of screenshots for your direction…
I described how to do it in my initial reply.
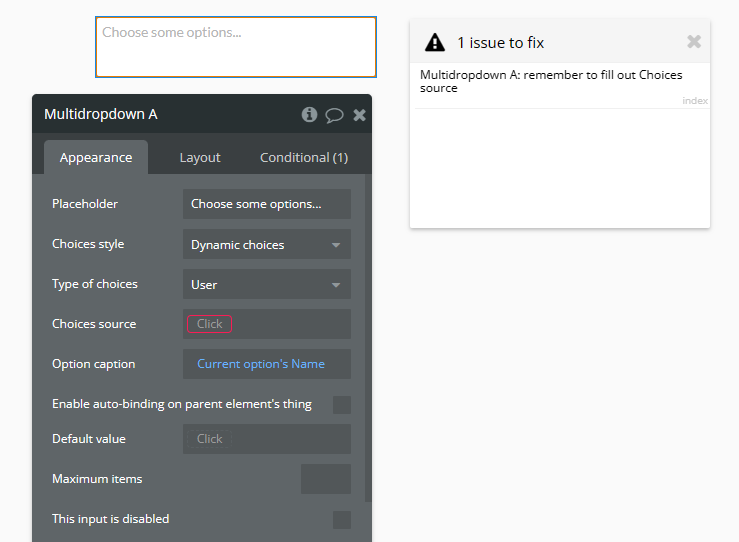
Sorry yes added that condition, however bubble seems to not allow you to leave the choices empty on the Appearance tab.

I don’t believe that causes an issue in the issue checker.
Well apparently it does as it creates 1 issue and it does not let you upload into the live version until you fix it which essentially is filling this field with something
You can definitely leave the choices source of a dropdown empty…
So I’ve got no idea why it’s showing in red, or showing as an issue for you.
Which version of Bubble are you using?
Have you tried deleting the dropdown and replacing it with a new one? Or just try clearing the expression in the Choices Source…
Hmm? Pretty sure you cannot have dynamic choices be left empty.
Ha, ok, thanks for your input, yes i deleted that dropdown menu and re-created it and it seems to accept blank sources value now, so i can fill the choice sources via a condition instead, which will now save me a couple of hundred dollars a month in extra charges!. So thanks all
2 Likes
Did the dropdown start out as a different type of element that was converted to a Dropdown? That might explain why the Choices source was required here initially?
Dropdowns with dynamic values don’t require any choices source.
Multi-dropdowns and radio buttons, do…
I’ve got no idea why… seems to be just an arbitrary decision by Bubble as to which ones can be left empty and which can’t.
That’s weird. I’ve always had to put a source for dropdowns. Oh well.
I had a very old version of bubble so this might have changed in the subsequent releases. Although I had upgraded to the latest version bubble seems to keep some of the characteristics for the various inputs based on the version they were created.
I just found out that now bubble does no longer allows The choices source empty and it shows an error stopping me from updating my live site.
Is this a conspiracy for bubble to artificially increase the workloads for more money??
Yep… they changed this a few months ago… you can no longer have empty choice sources in dropdowns like you used to be able to - although, when I asked them about it they told me you never could, which is obviously, 100% incorrect… again (in my experience, Bubble support really don’t seem to know very much about Bubble).
Super annoying (I had to update multiple apps to get round this change) - but I’m not sure how it relates to WU? Just use an empty value (i.e. a custom state) as the default choices source.
Ok I will try this, it’s just greed for money so it creates useless workloads!
Any chance you can elaborate how to fill this with something that does not create unnecessary big searches?
I have these dependable dropdowns: