Hey there,
I am reaching out with a problem I have with displaying line-breaks from multiline input fields. On our website, users can edit their own profile texts using multiline inputs. You can insert paragraphs using the ENTER-key and the system also saves the data like that (as displayed in the input field).
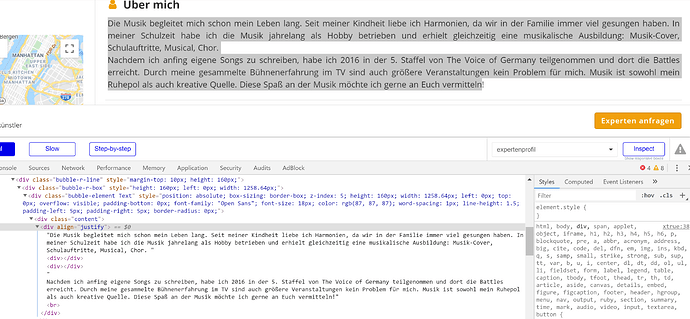
Now, users on our platform can access other user’s profile to see the information. The following screenshot shows, how we display that data.
However, on those profile pages, line-breaks are not displayed anymore.
As you can see in the source code of the picture above, there are actually 2 divs after each “paragraph”. I tried finding a workaround by adding code to the CSShead when page is loading (I have some data in there for automatic hyphenation). However, when adding following code to the CSS body “white-space: pre-line;” I actually start having a double-spaced paragraph.
Please help me out as our users are complaining about the displaying of their data. @eve
Thanks a lot!
Markus