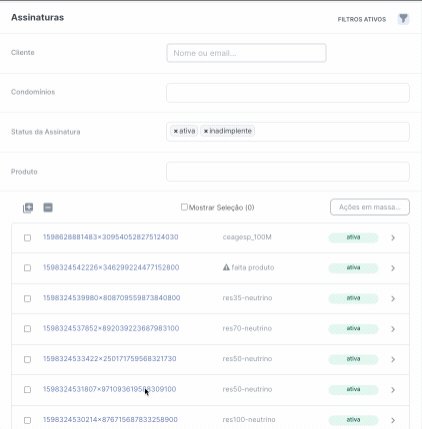
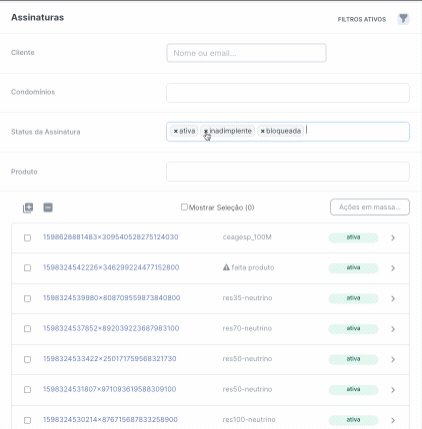
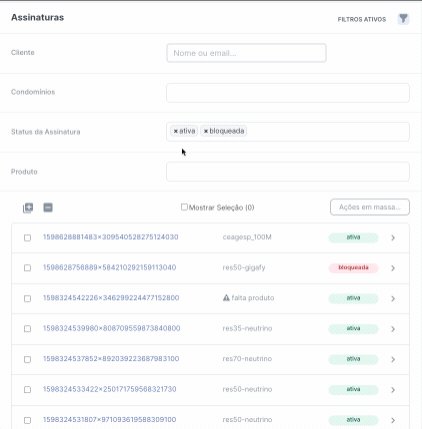
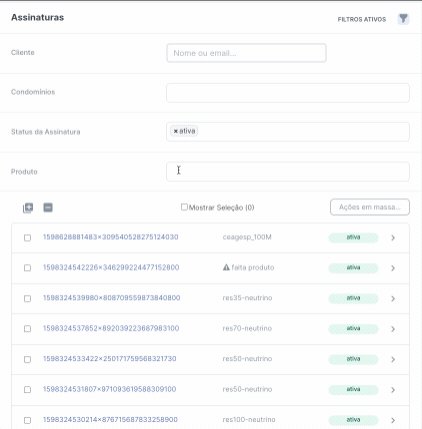
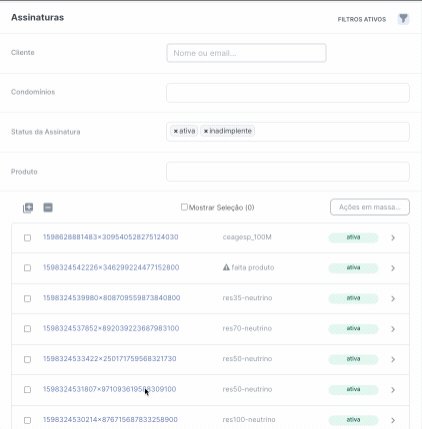
I have set up a search page on my app and have an element which is set to show based on whether the search returns any results.
So, I have a conditional on this element per below. ( the element just states that there is nothing found and suggests widening search criteria).
The issue is that it take some time for the RG to load the data and for a few seconds the RG displays this element. Then the data loads and this element disappears.
Is there any way I can set this up to display only if there is genuinely no data found?
Thanks
I have the same issue for an app of mine that takes forever to search through the database. I still need to optimize the search and the database. While I can’t didn’t get around to it, what I do is display some information while the data is loading.
However, Bubble’s native plugin doesn’t do a great job at that. That’s why I use List Shifter. It’s loading indicators are very accurate. So, when it’s searching, I display an indicator:

Thanks for that suggestion. I’ve not looked into list shifter yet but have seen folk talk about it on the forum.
Would this work for my search page given that I have multiple states depending on the search selection?
What you have in your video above would be perfect i.e. the loading icon displaying until the data is loaded