Hi everyone,
I´m new to Bubble. I cannot find the way to change the elements border color in the editor. For visual help while building.
the default light grey makes it a little hard to me to identify elements in some cases.
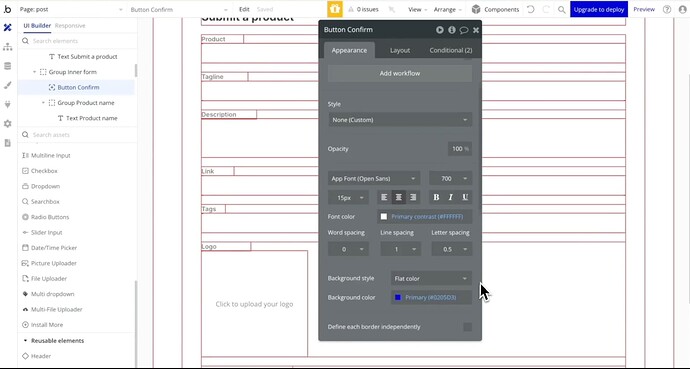
I´d like to get something like te following picture, where element border are in red (Just in the editor, not in the app)
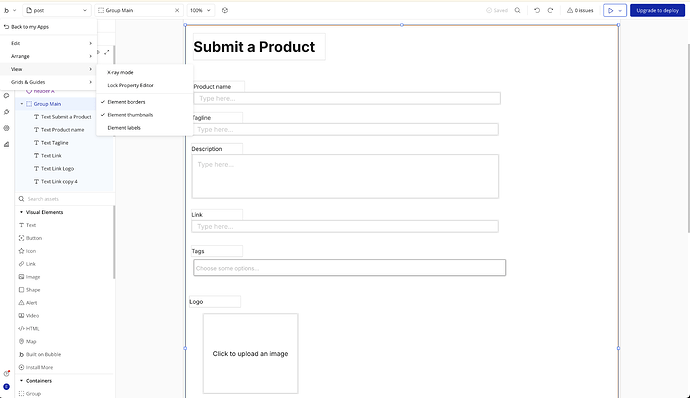
But in my editor, element borders are light grey and I cannot change them, as shown as follow:
Can U please help me???
Thank you!
I’m not sure if you can change the color of your borders.
What I’d do to solve your issue is to change the color of the background temporarily to something that’d make them pop a bit more without interfering with my content.
Pick a color that’s outside of your current content’s range, like slight red or yellow, until you’re happy with the result.
Just don’t forget to switch it off before publishing.
Another good trick can be to have a hidden floating group behind all elements that has the color, that is set to hidden, and just turn it visible in the editor. This way you can avoid accidentally leaving in for users.
Hi @peterfwriter,
Thanks a lot for your quick response…
I tried but the main issue i face is that element borders are too light and it is not as comfortable to do so in every app.
The screenshot I sent is a tutorial screenshot, so I guess there´s should be a way to achieve that…
in case you get it or someone can help, would be very helpful for me and my eyes!
I remember seeing the red layout before, but it was in the other builder. They might have ripped the feature?
One other thing you can try is to raise the contrast of your monitor a bit. Perhaps only for working hours?
Not the most elegant solution but that is what I’d do if there’s no other ways around it. Just do anything to keep you productive and don’t wait too much about for magic 
Thank you very much for your help @peterfwriter!
I`ll try that way!
1 Like