At the top of my page (under the reuseable header) I’ve got a “floating group” with vertical float relative to “top”
Problem:
If the width of the browser window is very high, the floating group is aligned to the right side instead of the left side, no matter what I select in “Horizontal float relative to”
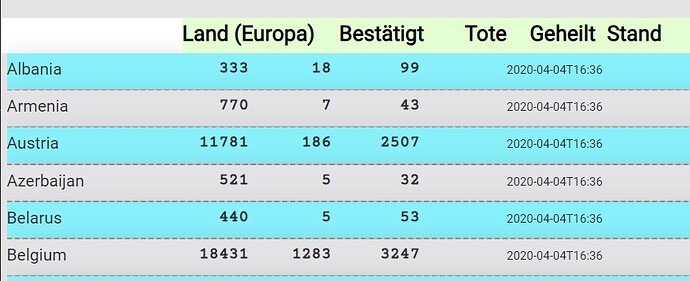
Example:
The green row is the floating group
An the Responsive configuration, there is no alignment for floating groups:
Any idea, how I get the floating group in big browser windows left-aligned?