.Intelli Class
Simplify Adding Custom CSS Classes 
Hello Bubble Community! ![]()
We’re bursting with excitement to unveil .Intelli Class, our revolutionary plugin that’s going to change how you add custom CSS classes to your Bubble apps, and the best part?
It’s absolutely FREE! ![]()
Bubble is superb at managing classes, but we've created Intelli Class for those moments when you wish to explore beyond and add a personal touch with your own CSS classes.
Here’s what .Intelli Class brings to the table:
![]() Flexible Element Selection:
Flexible Element Selection:
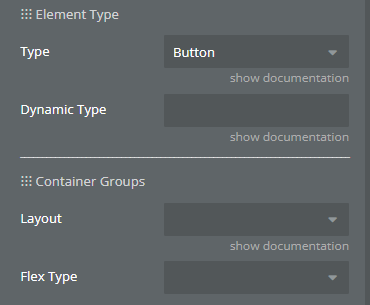
You have the power to choose the elements to which you want to assign your CSS classes. Use our intuitive dropdown menu or a dynamic value, even focus on specific layouts or clickable elements. The power is in your hands!

![]() Seamless Integration with Bubble’s Styles:
Seamless Integration with Bubble’s Styles:
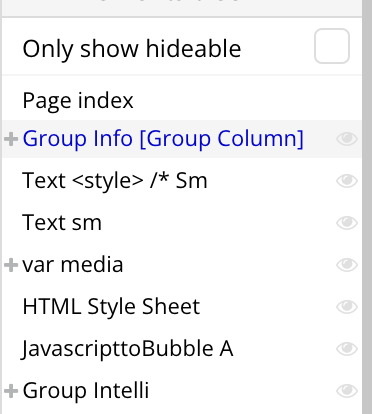
Intelli Class breathes new life into your predefined Bubble styles. Simply input the style name and Intelli Class will automatically attach your custom class to those elements.
![]() Element Selection by Name:
Element Selection by Name:
Name your elements in the Bubble editor and Intelli Class will associate your custom classes with those named elements. Personalization at its finest!

![]() Enhancing Repeating Group Cells:
Enhancing Repeating Group Cells:
Intelli Class allows you to apply your custom CSS classes to individual cells within repeating groups, adding that extra layer of uniqueness to your interfaces.

![]() Dynamic Class Assignment:
Dynamic Class Assignment:
Keep your Bubble app responsive and interactive by adding or swapping classes even during runtime.
![]() User-Friendly Interface:
User-Friendly Interface:
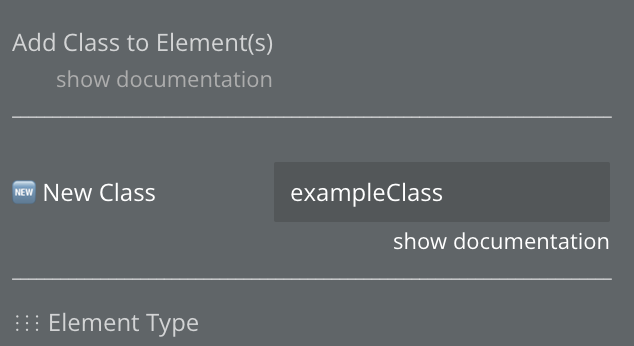
We’ve tailored Intelli Class to fit seamlessly into your Bubble workflow. The steps are simple: add the Intelli Class element, define the properties, enter the class name, and watch the magic happen!
Install .Intelli Class, and let’s make Bubble development as easy breezy as it should be, together! ![]()
We eagerly await your feedback and are always here to answer any questions.



 Classify plugin
Classify plugin