Urgent! I have been trying to solve the following responsive issue for days, using all forum articles and the gelp of GPT yet I am still stuck 
-
The current setup:
-
Experience I am aiming for:
Column A & B should be next to each other on desktop and stack on mobile.
The blue group “Repeating group 1 row scroll” should be a 1 row horizontal scroll displaying cards inside of it. It should remain a 1 row scroll on desktop and mobile.
-
Problem:
When column A & B are not grouped they act as they should and the blue RG group is behaving as I want it to with a 1 row scroll direction.
BUT as soon as I group the two columns together into a row group so that I can have column A & B side by side on desktop and stacked on mobile, the blue RG group is turning into an infinite scroll.
I checked every elements responsive setting multiple times and rebuild the page from scratch, yet somehow the issue always arises when column A & B get grouped. The main page is set to a column layout with infinite height and there are no hidden elements.
I would be so grateful if someone could help! 
Nest the rg inside a group with the (1) needed fixed height for the rg to have one row only. Also (2) set it to “allow vertical scrolling when content overflows” if needed.
Thank you so much for your quick response!
Unfortunately that didn’t seem to work.
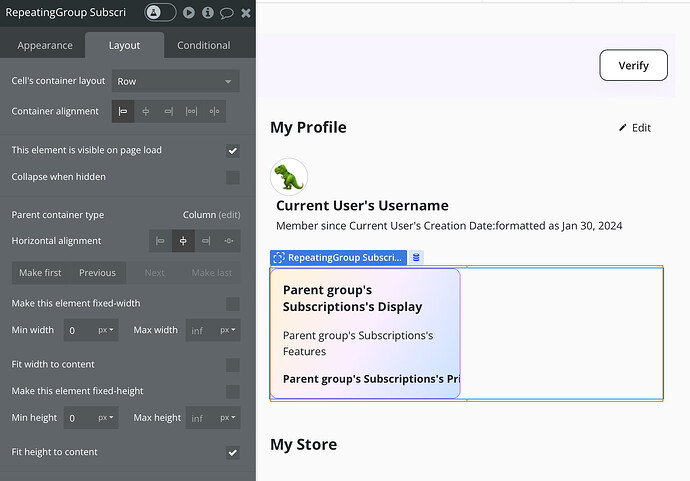
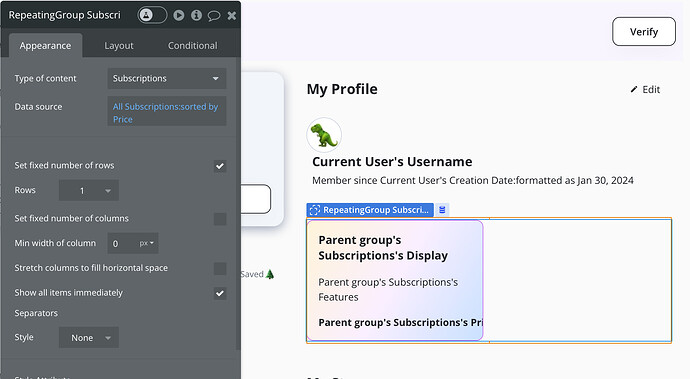
Here’s my setup for the repeating group:
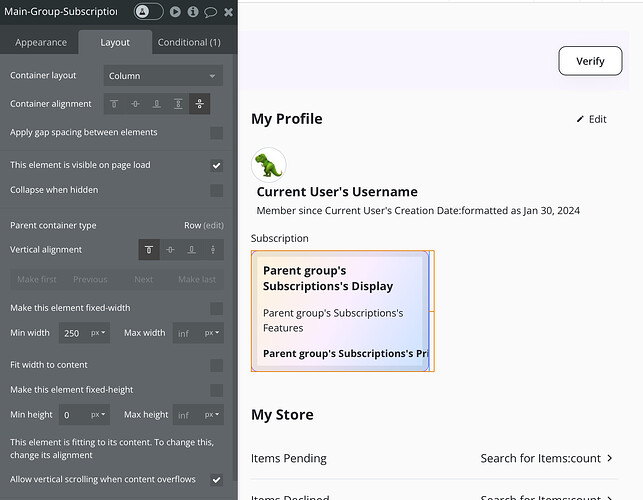
And here for the group inside of the repeating group:
Any thoughts what it could be?
Thank you!!!
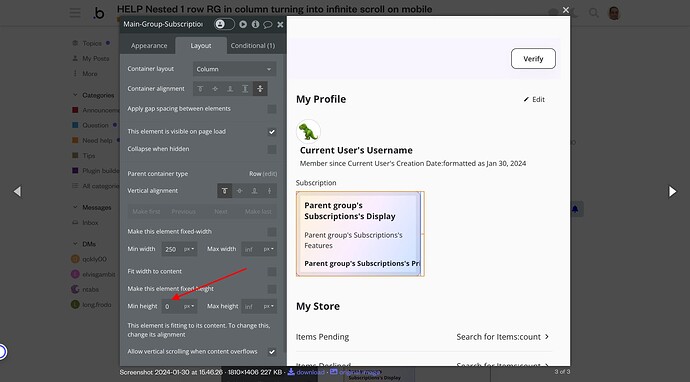
Sorry I don’t understand what you mean with the arrow?
Minimum height is absent. You may need to set it.
@mulleralice984 it is highly likely that the minimum height set to 0 is not affecting your setup negatively at all. The minimum height is a minimum height, implying the height of the element can not be any less than the value set, so it is not determining whether or not something expands its height. The expansion of height is determined through Max Height.
On the Main Group subscriptions you have the ‘allow vertical scrolling when content overflows’ checked…it should not be. Also the Max Height should be set unless your repeating group cells height are variable based on the content displayed in the Main Group subscriptions (which as I understand is inside of the RG).
Overall what you want for the RG setup seems to be correct with a set number of rows at 1. The main issue is the Group that is Containing the RG, which needs to have a fixed height set to the height of the ‘card’ displayed in the RG (card being the Group Main Subscription that displays all the details).
Remember, you are not attempting to have vertical scrolling, you are attempting to have horizontal scrolling.
2 Likes
![]()
![]()