I have over 3000 videos stored in DigitalOcean Spaces.
I want them to dynamically embed / call in bubble. I have tried various approaches. It is not working.
I created “Video” as text in data type
I bulk imported the URL’s of all the videos
I used HTML5 Video Player plugin
When I dynamically “this parent group’s videos” it doesn’t work
Please let me know I can I achieve this Or even if I have to use iframe how can I make source dynamic.
Timbo
July 22, 2023, 10:13am
2
Did you try:
https:parents group text (video) file’s url?
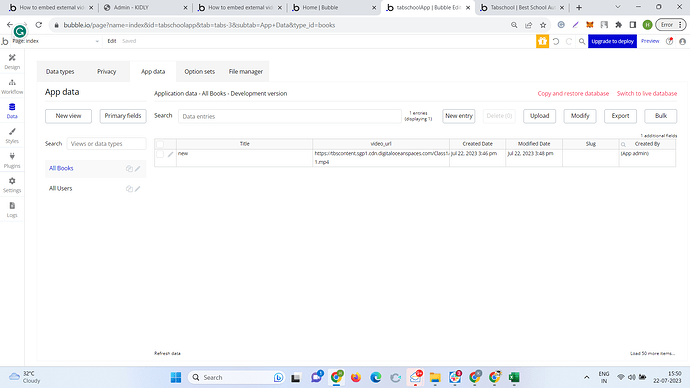
Hey please find the attached screenshot. Believe me I have tried everything.
This what my my screen looks like.
@Timbo
Timbo
July 22, 2023, 11:07am
4
change text type to file, if possible?
Timbo
July 22, 2023, 12:22pm
6
Temporarily store the video file in bubble database. Test that out.
hi @Timbo
When I upload the .mp4 in bubble database and then call dynamically as “Parents group books videos” . It doesn’t work.
When I upload .mp4 file from editor as static file, it works.
Is the problem persist with bubble framework? How come no one has come across this problem as I don’t find and solution this over the internet.
Timbo
July 22, 2023, 1:42pm
8
I’m currently out of answer options buddy. Hope someone else can help you with this.
Timbo
July 22, 2023, 1:43pm
9
In scenarios i’ve needed videos per thing, for example - Category with video tutorial, i give that video tutorial a file upload and add that video to the category.
system
September 30, 2023, 3:38am
10
This topic was automatically closed after 70 days. New replies are no longer allowed.