Using a MultiFile Uploader, I need to display multiple photos in a slideshow/carousel element… Tried everything I know but for some reason this does not work for multiple images… Anyone experience this and how to fix it?
Cheers!
Using a MultiFile Uploader, I need to display multiple photos in a slideshow/carousel element… Tried everything I know but for some reason this does not work for multiple images… Anyone experience this and how to fix it?
Cheers!
We need more details to help, screenshot of your settings, etc. Just saying “this does not work”, unfortunately, isn’t enough for anyone to help.
Can you just tell how this is supposed to work in simple steps? Does not seem anyone has had any luck judging from previous posts on using the element dynamically.
Cheers!
It’s easier if you start something on the forum_app and then we jump in. Why don’t you create a page there with how you think it should work, and we’ll see why it doesn’t?
OK, will do… Also I was thinking if you could set up a tutorial section within the forum - Basic& Advance where Bubblers can post lessons. I think this could be very helpful… What do you think?
I can post a topic on this later on and see what others think.
Cheers!
Here’s one I made a long time ago. The multifile upload doesn’t seem to like photos, and displaying them in a repeating group didn’t work.
I’ve set it up to add a couple of fields to the photos too.
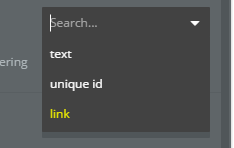
Yes, the carousel is a bit odd when you point it at a thing with a list of images/files. You don’t get the image field listed, you get “link”. So I think it gets confused by the list.

However the multi file uploaded happily uploads images, stores them as files, and as long as you pull the right thing back in your repeating group (you need the type of content to be image or file, if you set it to the parent thing it doesn’t work).
@emmanual could you show us a working version of using the multifile uploader to upload multiple pictures and have them display in the carousel in the forum app? It seems several folks have had issues getting this to work.
The issue appears to be that the carousel doesn’t recognize “list of files” as being a valid “image field”
Thanks!!
Here you are https://bubble.io/page?type=page&name=slideshow&id=forum_app2&tab=tabs-1
the thing is here is not to have a list of files, but a list of things that have an image in a field. We may change this at some point, but that’s the way it works right now.
I added the button MultiFiles upload button (instead of one file at a time) but with my actual knowledge, can’t go further. And how to access Bubble Storage too?
@emmanuel, the MultiFile does not work in this example which is the issue we are having… Am I missing something?
@emmanuel thanks for getting back. It appears that this the demo you gave us is using the photo uploader rather than the multi file uploader, which limits users to uploading one photo at a time.
What you said about creating a thing rather than a list of things did give me an idea though. This is a pretty ugly workaround. But hey, duct tape is ugly and we all still love it right?
Check out the workflow section: https://bubble.io/page?name=index&id=sandymcsandbox&tab=tabs-1
@strang22, this is the best solution to making this thing work and it will have to do for now for those of us using the MFU… I’ve lost enough sleep over this already… Thanks for the hack 
Perhaps you could post a step by step instruction or tut on your workaround to help others.
Cheers!
That is nice.
I looked at limiting the number of uploads using a condition, but you get an error.
Yes, your solution is the way to use a multifile uploader indeed.
If you set the upload limit, and then try to do more that the limit … you get this …

and i thank you good sir…
Hey strang, Have an abstract question for you. If I have a set of images , could I create a workflow that would spit them out to the UI one by one rapidly and it give the appearnes of “animation.” Kinda like a flip book. How could you see this working or possibly working ?
Big thanks for this! Now I understand how to tame the MFU. I added a condition. Maybe it’s not needed:
One question; I can’t find where to change the button text for the MPU (Remove file, Cancel) so that they are language sensitive. Also It would be nice to set the colour (green!) for the files background.