I want to see all custom states and values in the editor. Any thoughts?
When I use custom states, I attach most of them to the page itself. Then I don’t need to look around to try to find the custom states. I know, right away, where they are.
If the work is already done, and they are all over the place, I’m not sure how to see a list of all of them together in one place. 
Hope that helps! 
For All Your No-Code Education Needs:
- One-on-One Tutoring
- eLearning Hub
- Video Tutorials
- No-Code Classes
Thanks for your feedback. Not the end of the world but It would be a nice addition @emmanuel . I was expecting to see it in the search field with the other - many - options.
Yeah. That would be the logical place to put it. 
When I am creating a page, I often create a custom state viewer with a bunch of readout labels
Sounds interesting. Can you elaborate?
I do it for debug purposes and to know what’s going on with the custom states while I m building each pages functionality. Then, when I feel satisfied with the page, I’ll make them invisible or delete them.
Each state gets an output on the screen with a label. I’m not at my computer now, could post an example tomorrow.
This also isn’t super efficient necessarily and there may be a better way. it’s just one way to do things.
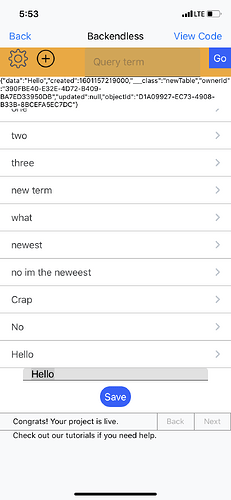
Here’s an example in a thunkable app of viewing an api response on a debug label on the screen while building an app. When I’m happy things are working well, I’ll remove it.
Yeah. I do that as well when I’m debugging. It’s easier and quicker than using the inspector. Just a quick look at the set state values while previewing the app.
Ok - I see. Thanks!
Yeah, I do that as well as needed while building. It would be so much quicker to be able to query them across the app.
Agreed! Sometimes I have forgotten which component had the custom state I want to reference.