Hello everyone, I am struggling to make a single column repeating group, which loads entries from a database of blog articles, stretch across the page - the reason I want this to happen is to have alternating backgrounds for each article. If the repeating group stretches the entire page, I can add a group inside which changes colour based on index using modulo operator to provide alternate background for the text elements. Currently the repeating group stops short of the edges and therefore the inside elements are not stretching. See the Editor and the page screenshots. I tried various combinations of settings, but nothing works and beginning to wonder if this is a bug.
Did you remove the checkbox on the element for “This repeating-group has a fixed width”?
And also check for the page width to not be fixed
Please post screenshot of your RG setting and page setting
Under the responsive settings, check the collapse margins option and set the threshold to something crazy like 5000px
Absolutely 
Both of those settings were of course correct. It was beginning to do my head in - hence to post 
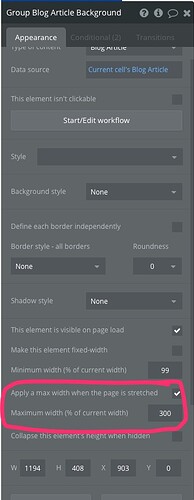
Sorry @Jici the replies did not go into the relevant threads from my iPhone. I had of course checked those settings before posting this. I have just managed to correct this by applying the following settings in the design panel:
I guess this achieves the same thing as @eli suggests. It is possible this is a little bug in the editor and hope Bubble engineers take note. Thank you both for quick replies. Much appreciated.