Hello everyone,
I have a couple of questions and suggestions regarding the management of color variables in the settings and design tabs.
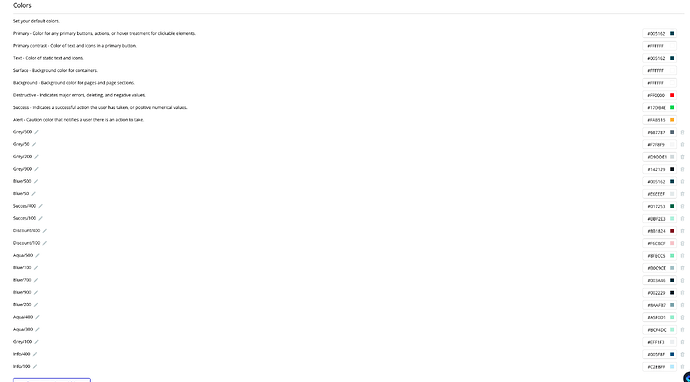
- Managing Color Variables in the Settings Tab
Currently, color variables seem to be organized by their creation date, which isn’t very practical. If I forget a variable, it ends up at the bottom of the list, making it harder to find. Is there a way to reorganize or categorize them for easier navigation? - Improving the Design Tab UX
When selecting a color variable in the design tab, it can be tricky to find the right one, especially when variables have subtle differences. A dropdown selector with less visual clutter and more explicit information could really improve the experience. Ideally, it would:
- Display the variable names.
- Allow us to type the variable name directly into the field for quick access.
These improvements could save a lot of time and reduce confusion, especially for teams managing a large set of variables.
What do you think? Are there any workarounds or plans to enhance this functionality? I’d love to hear your thoughts!