And people are curious about emoticons, with the ctrl-cmd-space ![]()
This makes my life so much easier especially with to track workflows.

And people are curious about emoticons, with the ctrl-cmd-space ![]()
This makes my life so much easier especially with to track workflows.

Hello @nicolas_dap
You could tag, one of our Customer Support Team members Nik or Alex, on the forum post and we’ll be in touch shortly.
Thanks.
Regards,
Zeroqode Team.
Hello
I sent to you a PM 6h ago @ Zeroquode (Bot) on your forum.
I just sent a new ont to @ Alex
Hello there, @nicolas_dap, so on we are still trying to reproduce this kind of minor bug when the situation will be clearer, I will update you of a matter.
Thank you for your patience,
BR,
Nik.
Hello there @nicolas_dap, we have found the issue, and already fixed it, now you need to update the plugin to the latest version, in case if this issue repeats, please provide me with the console error message, cause without error message to find the issue it’s like to find a needle in the haystack.
Thank you,
BR,
Nik.
So great ! Thanks. Your support is very valuable.
Yes I’m sorry about it. I know how hard it is to debug something without details. But except “that was not loading”, I could not say more unfortunately.
I’ll update it now.
Thanks again !
JohnMark I think I found it, although I haven’t tried it yet, I noticed their demo page is not working (as seems to be the case about 50% of the time)
So I guess installing this lets us use those emojis like you show above?
#JohnMark what is this emoticon sorcery you have going on?
Hi @chad
I create a post : Workflows with Colors 🟡
is there a way of automatically circle cropping the dynamic menu photo? I gave this ago but it had no affect. I see there is a zeroqode plugin which will allow use of imgix processing, which is perhaps why this didnt work. But I would rather not pay for this one simple image edit if I can help it.
Hi @AlexKehoe,
Unfortunately, the easiest appropriate way of circle cropping your photos would be using Imgix plugin. However, you can circle your image and set the style by your own. Just remove the default style and apply roundness to 100, set both width and height the same value, and adjust the run-mode rendering to your desire.
Best regards,
Zeroqode Team
With the mobile menu app there doesnt appear to be a way of removing styling that I can see.
I looked into the imgix plugin and I really would like to avoid using that for this if possible
Hi @AlexKehoe,
Apologies for misleading. The way you can workaround this is by creating a Group and inserting the mobile menu into it, set the roundness of the group element and adjust the mobile menu element accordingly. Or, there is a way to change the background style for group element as “Image” and choose the option to “Crop the image to fit the element size” you might benefit from. Otherwise, there is no other way we could help, unfortunately.
Best regards,
Zeroqode Team
hello @ZeroqodeSupport, thank you for your help. Unfortunately, I cant see how I would be able to directly edit the menu that slides in. I just have the menu icon and the settings associated with it. I might just have to put a static logo there, but the current user’s avatar would look better
Hi @AlexKehoe,
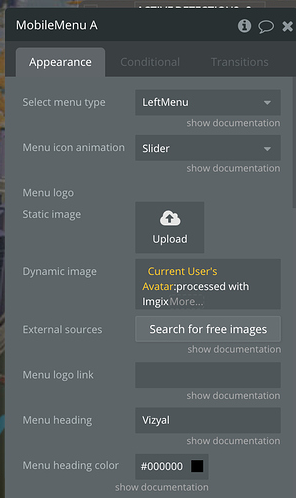
You are able to edit the menu that slides in inside MobileMenu element settings. Just scroll down all the way through it and you can find menu elements and their URL, change their values, font size, font family, color, padding etc. You can also change the heading and background color of the menu.
To set the menu photo as user’s avatar, just insert dynamic data for “Dynamic image” as Current User’s and select the desired field from your database with user’s avatar.
Best regards,
Zeroqode Team
That’s all fine. However I don’t believe there is anywhere where I could adjust the group that the avatar goes in In order to round the edges as mentioned earlier ?
Hi @AlexKehoe,
We are going to make a few corrections to the plugin and notify you back. Regarding menu icon, it is not possible to change it.
The suggestion on Group was inserting the MobileMenu element itself and adjust it to the roundness of the group element. Unfortunately, it is not possible to adjust the mobile menu photo with user’s avatar.
Back to your question on cropping the dynamic image for current user’s photo:

This would be the best current solution to the problem. Unfortunately, there is no other way to achieve this. Only if cropping the images manually in a different app then saving to the database and using the already cropped one.
Best regards,
Zeroqode Team
Ok not to worry. Perhaps adding someway of cropping dynamic photos into circles would be a good feature for you to add in the future. I would have thought others might be interested in using this image space as a circled avatar in their app too.
Is it possible to trigger a workflow action by clicking one of the menu items?
I would like the bottom text to read “logout” and for this to trigger a workflow to log the current user out.
@AlexKehoe unfortunately that’s not possible. But as a workaround you can create a link yourdomain.com/logout and when users click on “logout” in mobile menu, redirect them there and on that page you can set an “on page load” workflow that logs the current user out